React sample SPA
# React sample SPA
By following this guide, you will be able to deploy a React single-page application locally and secure it with OpenID Connect.
# Prerequisites
npm with Node.js
If you don't have it, install npm and node (opens new window) in your local environment.
A user account in Asgardeo
If you don't already have one, create a user account in Asgardeo.
# Register the app
Follow the steps given below to register the sample React SPA in Asgardeo.
On the Asgardeo Console (opens new window), go to Applications.
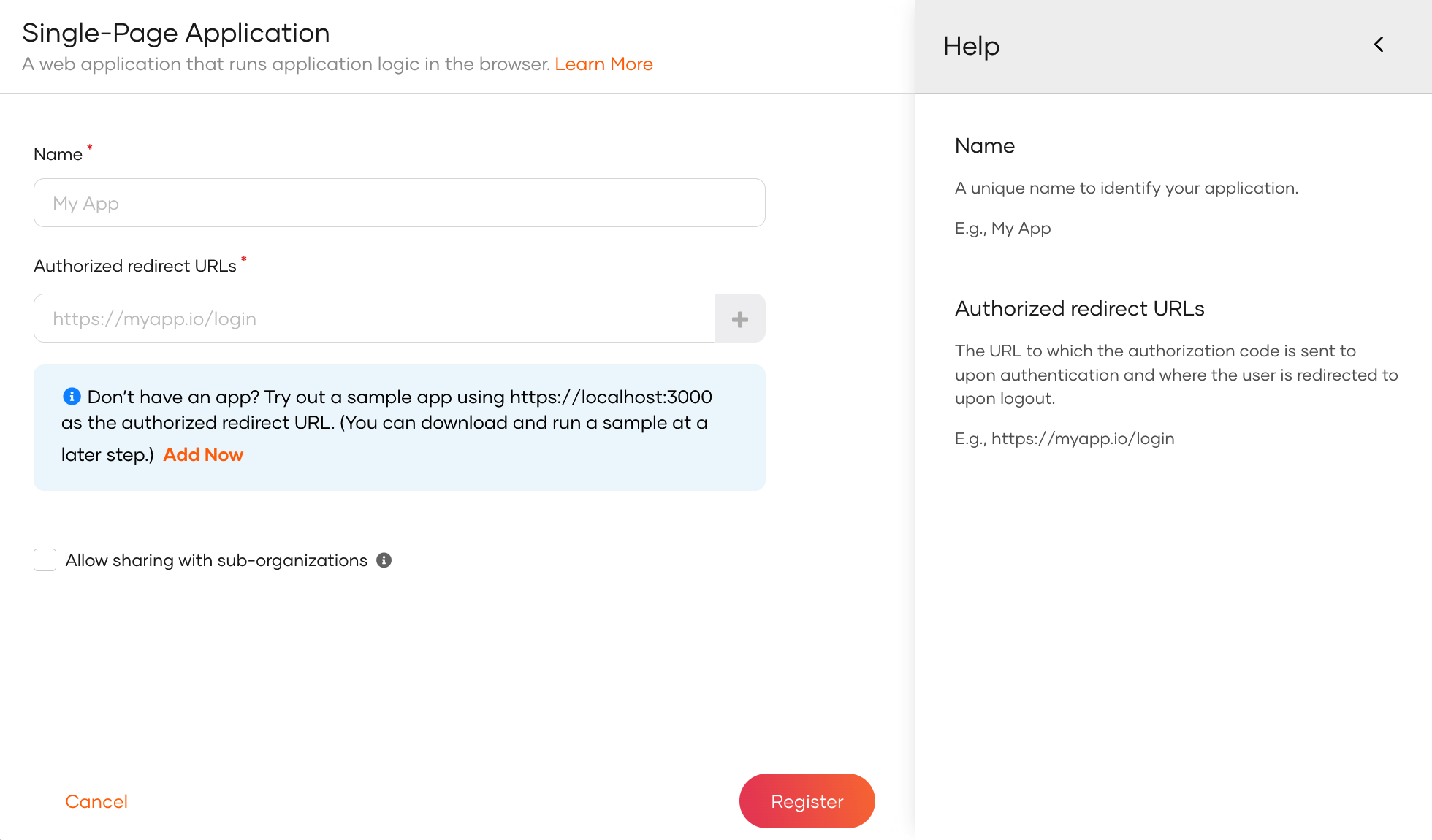
Click New Application and select Single-Page Application
Enter the following details:

Name Give a unique name to identify your application. Authorized redirect URLs The URL to which the user is redirect to after a successful login. Use the following URL for this sample app:
https://localhost:3000Allow sharing with organizations Enable this to share the new application with all or any selected B2B organizations that belong to your primary organization. Click Register to complete the registration.
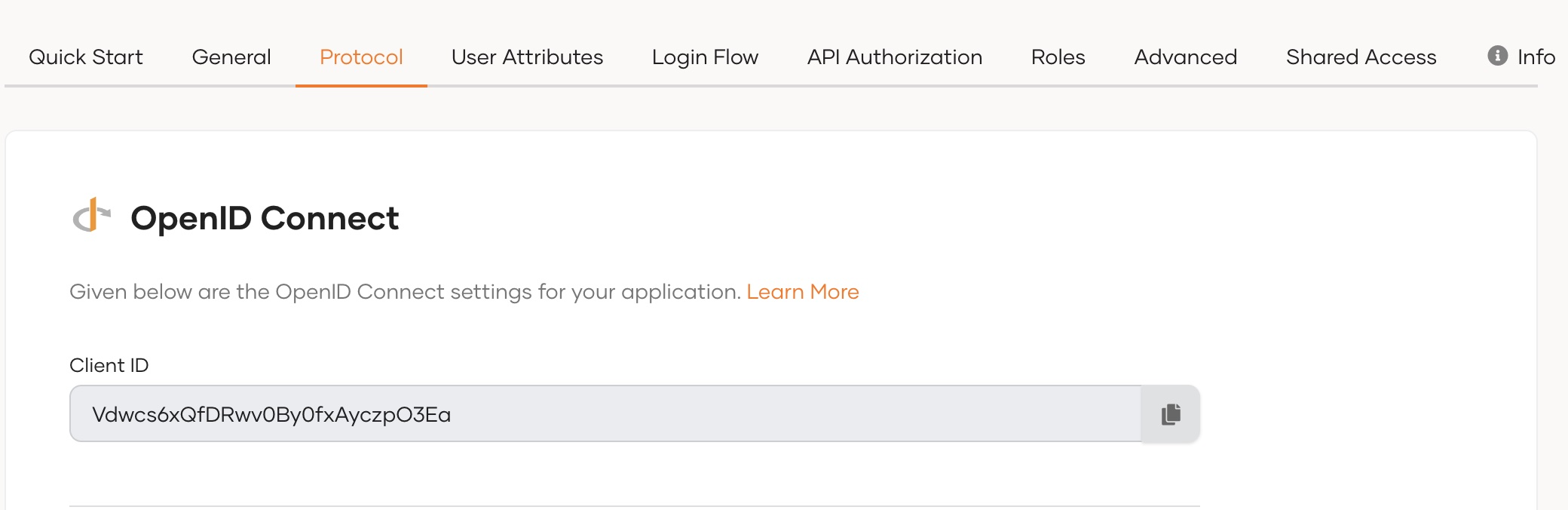
Go to the Protocol tab and take note of the Client ID. You will need it to configure the application later.

To provide a better experience for the user, it is recommended to configure an access URL for the application. You can set an access URL for the application from the General tab. (For this sample application, the access URL is https://localhost:3000).
Why do we recommend this?
- It will be used in the application catalog and discovery flows.
- We will use it to redirect the user back to the application in the following scenarios.
- If the login page times out
- After a password reset
- After self sign-up verification
- If the login flow is failed, we will provide an option for the user to re-initiate the login flow using this URL.
# Download the sample
Click the button below to download the sample. You can also choose to view the source before doing so.
# Configure the sample
Follow the steps given below to configure the sample app.
Unzip the application folder.
Go to the
asgardeo-react-app/src/folder and open theconfig.jsonfile in a text editor.Update the following in the
config.jsonfile:Replace
{organization_name}with the name of your organization and apply the client ID that was generated when you registered the application in Asgardeo.{ "clientID": "{client ID}", "baseUrl": "https://api.asgardeo.io/t/{organization_name}", "signInRedirectURL": "https://localhost:3000", "signOutRedirectURL": "https://localhost:3000", "scope": [ "profile" ] }1
2
3
4
5
6
7Configuration Description clientIDThe client id that you received when you registered the application in Asgardeo. baseUrlAll authentication requests that the client application makes to Asgardeo will be appended to this base URL.:
https://api.asgardeo.io/t/{organization_name}scopeThe list of OIDC scopes that are used for requesting user information. You can add OIDC scopes such as
profileandemailin a comma-separated list as follows:"scope": ["profile", "email"]Learn more about OIDC scopes in Asgardeo.
# Run the sample
Follow the steps given below to run the sample.
On your terminal, navigate to the root of the project and run the command given below to start the sample application:
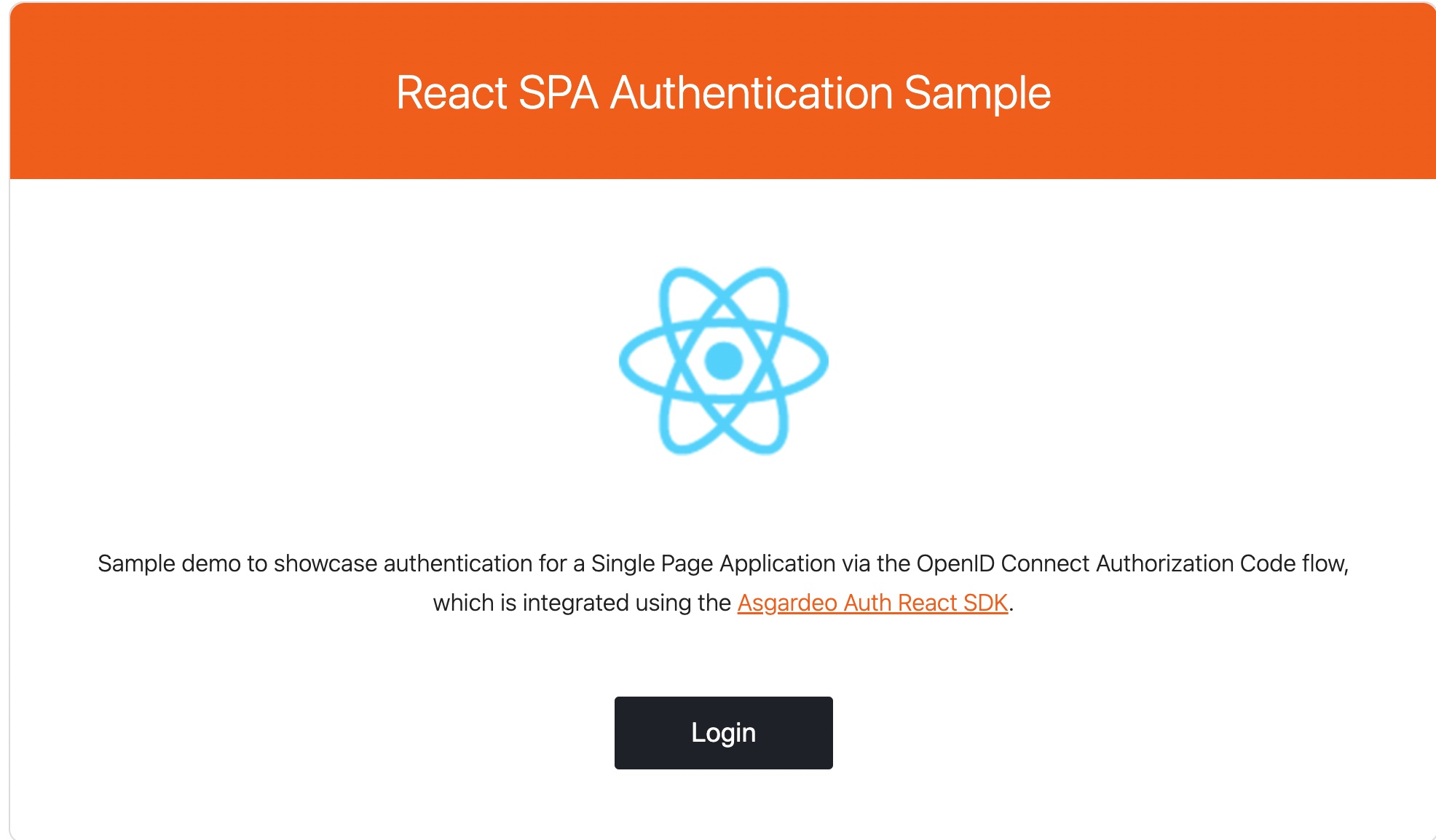
npm install && npm start1Once the app is successfully compiled, it is accessible at
https://localhost:3000.
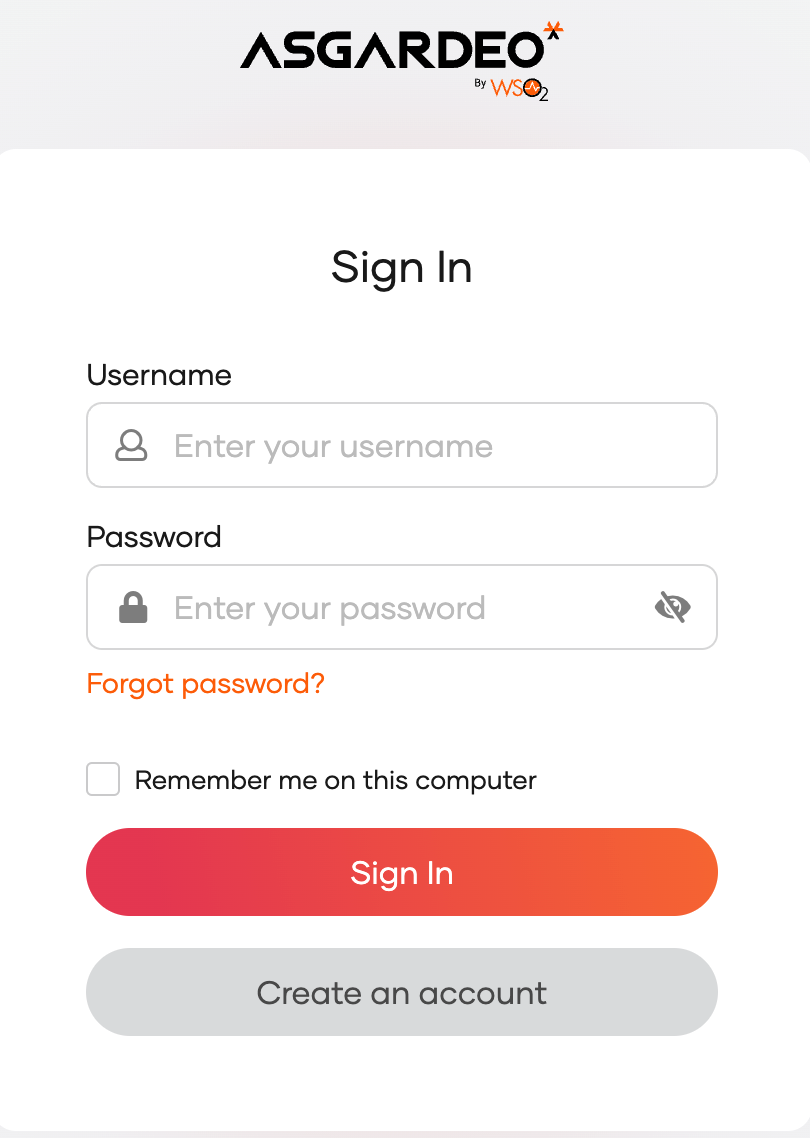
Click Login. You will be redirected to the Asgardeo login page.

Enter the credentials of your user account and click Sign In.
Extend your login session
By default, the user login session is active for only
15 minutes. You can extend the session to14 daysby selecting the Remember me on this computer option provided at the login screen of your application.


