WSO2 Brand
Guidelines
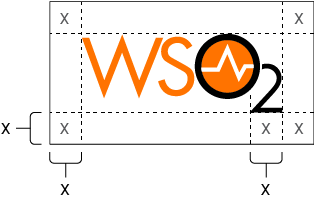
Clear Space
We want to keep our logo clear and eye-catching by giving it breathing room. Avoid blocking it with graphics, text, or anything else that muddles its identity.
Surround the logo on all sides with a "clear zone" equal to the width of the number "2" in the logo (like the "X" here). This space scales with the logo size, always ensuring clean visibility.

Minimum Size
Stick to a minimum length of 50px (0.7in). Smaller than that, and it's off-limits. Ideally, use it at 75px (1.0in) or bigger for maximum impact.

Recommended Small Size for Print

75px (1.0 inch)
Minimum Approved Size for Print

50px (0.7 inch)
Too Small for Print

Below 50px (0.7 inch)
Color Usage
Against dark backgrounds, invert the logo for a clear view. On light backgrounds, stick with the normal version.


Logo Colors
Nail the WSO2 look with the right colors.
Ideally: Use Pantone for precision.
No Pantone? CMYK works too.
Digital? Grab the RGB code.
Remember: Colors might differ, so keep the official Pantone as your guide.
Black
Web #000000
RGB 0/0/0
CMYK 100/100/100/100
Orange
Web #ff7300
RGB 255/115/0
CMYK 0/67/100/0
Pantone® 2018 C
White
Web #FFFFFF
RGB 255/255/255
CMYK 0/0/0/0
Respect the Logo: Keep it Untouched and Clear
Our logo tells our story. Keep it pure and visible wherever it goes. Don't mess with it—no changing colors, stretching its shape, or hiding it in clutter. Let it shine!

Don’t change the color combination.

Use the right background colors.

Don’t set the logo against busy backgrounds.

Don’t stretch or distort the logo.

Don’t position the logo vertically or at an angle.

Don’t add shadows or gradients.