How to Book a Flight on Amadeus Using Choreo
-
By Nuwan Tissera
- 8 Jul, 2022
.jpg)
Photo by Mark Olsen on Unsplash
Amadeus is a popular Global Distribution System (GDS) focusing on the travel industry. Initially, it connected end-users with airline inventories. Since then, it has grown to offer access to online travel agencies, retail travel agencies, tour operators, cruise solutions, hospitality services, railway services, travel insurances, and more. However, 43% of passengers prefer to use travel agents to book airline tickets. This in turn, benefits companies like Amadeus.
In our example, consider a travel agency called Telexa, which offers air tickets and hotel bookings. The company wants to develop the solution in a short period of time without taking up the additional burden of managing the infrastructure. Additionally, Telexa doesn’t want to take up the burden of managing the infrastructure of its system. Telexa must partner with Amadeus for air ticket bookings and Impala for hotel bookings. Impala lets travelers search and book hotels in minutes.
Choreo Internal Developer Platform is a full lifecycle cloud native application development platform to create, deploy, run, and govern APIs, integrations, and microservices on Kubernetes. Organizations can boost productivity via self-service teams, streamlined governance and security measures, enterprise marketplaces, and effective business metrics.
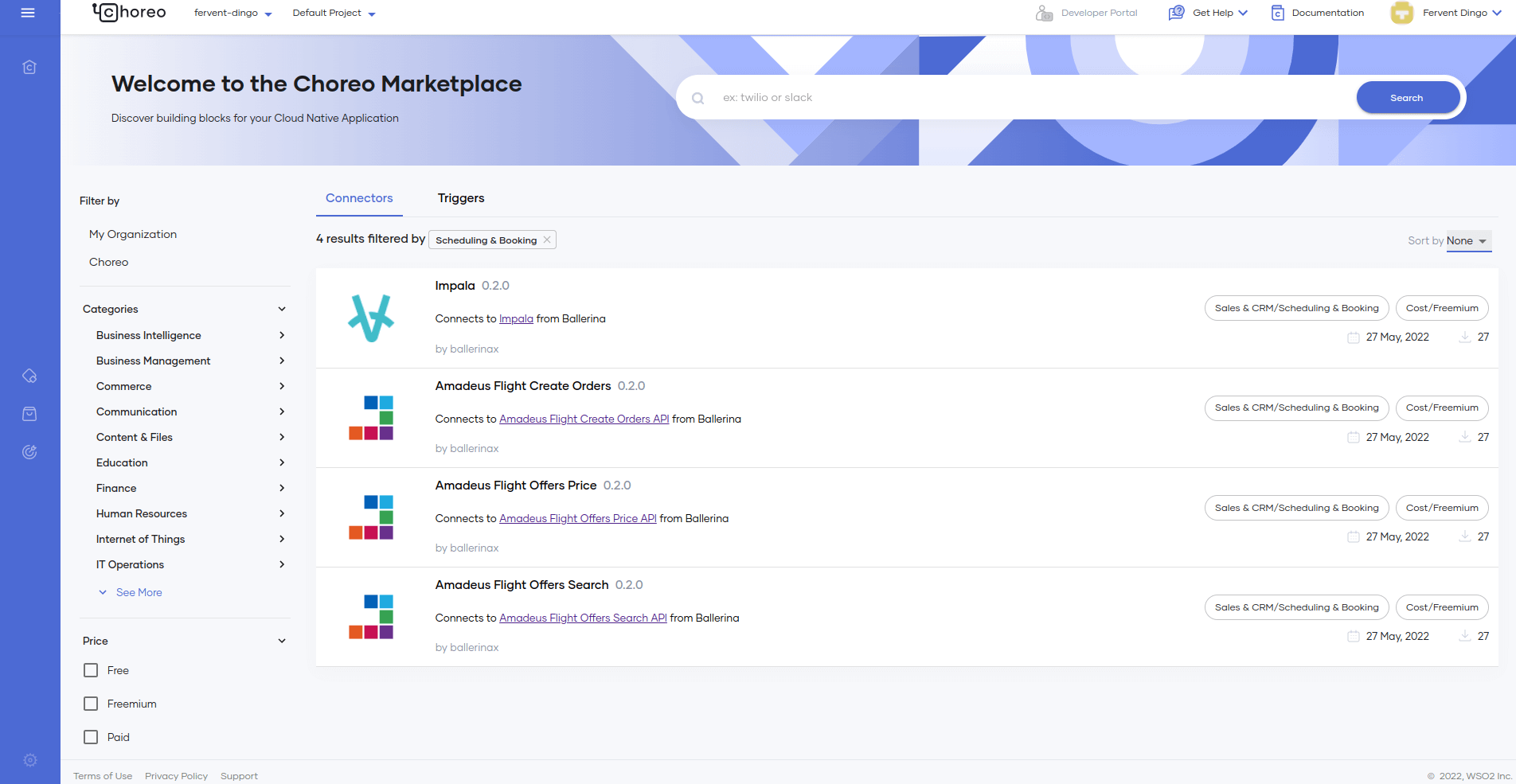
Assume you are developing the air ticket and hotel booking system for Telexa. Figure 1 shows the Choreo marketplace, and shows a range of connectors to integrate Telexa’s system with Amadeus and Impala.

Figure 1: Choreo marketplace
In this example, we will use the following components as they are required for the initial phase:
Choreo supports the components above and allows developers to implement them seamlessly. Developers can leverage industry-standard features such as API management, security, throttling, observability, CI/CD pipeline, and container-based deployments (Kubernetes).
In this article, we will implement the air ticket and hotel booking component as a REST API with two endpoints as shown in Figure 2. The details are described below.

Figure 2: Resource functions
/checkAvailability resource - By invoking this, the user will get the total flight offers available with details like prices for the given origin, destination, departure date, and number of passengers.
/bookAFlight resource - By invoking this, the user will confirm their flight booking and will get a list of hotels nearby their destination, allowing them to make a reservation based on their preference.
To start, sign in to the Choreo portal https://console.choreo.dev/, as shown by Figure 3.

Figure 3: Choreo portal
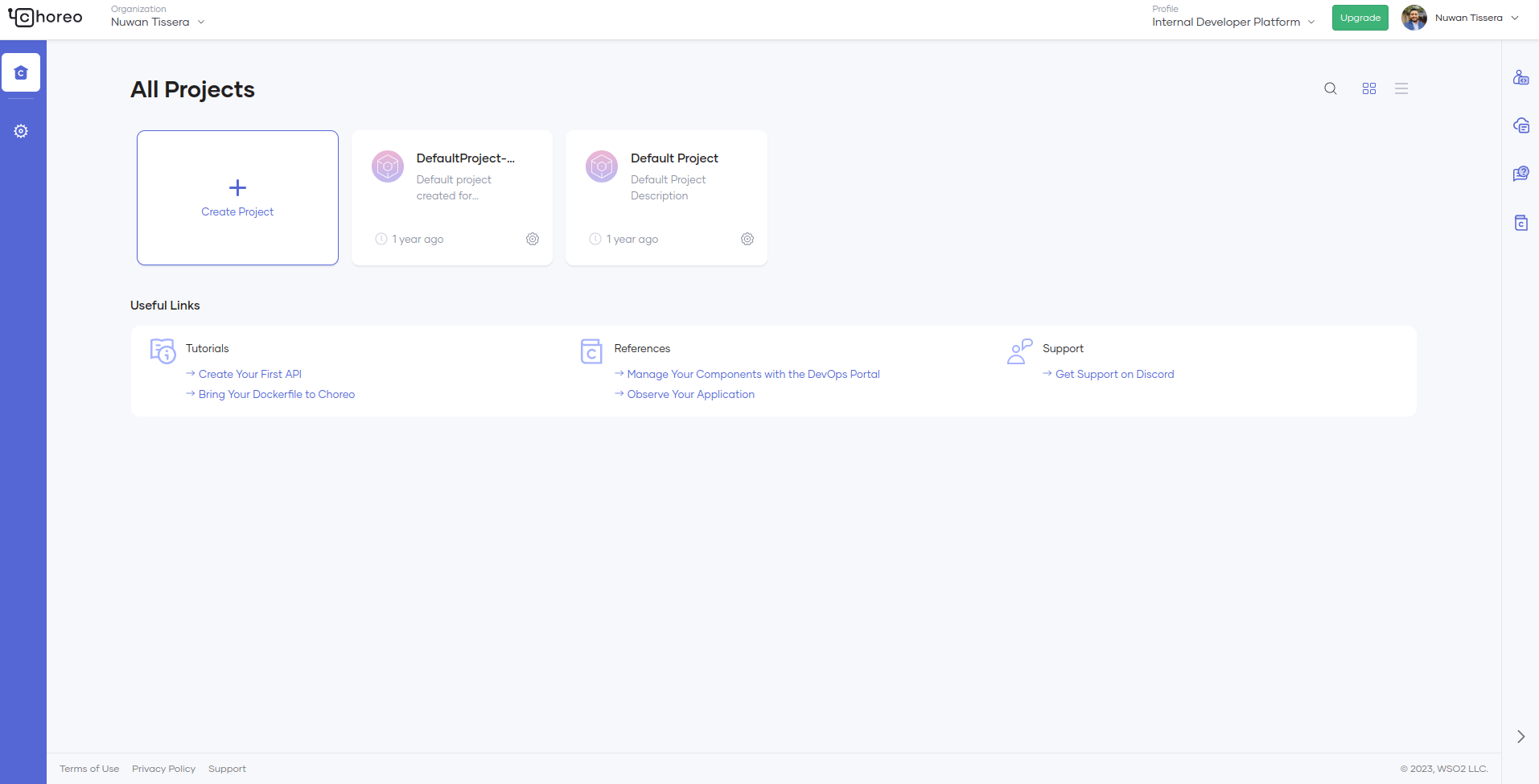
Then, create/select an organization which will redirect you to the home page.

Figure 4: Overview page
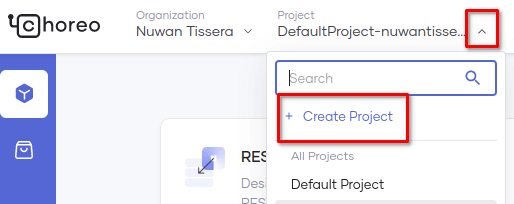
Next, create a new project for your API. Expand the drop-down menu for projects and click on + Create New. Follow Figure 5 for more details.

Figure 5: Create project
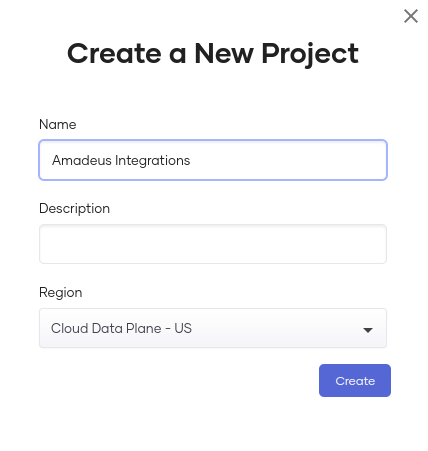
As shown by Figure 6, enter the name, description, and region for the project, then click Create.

Figure 6: Create new project
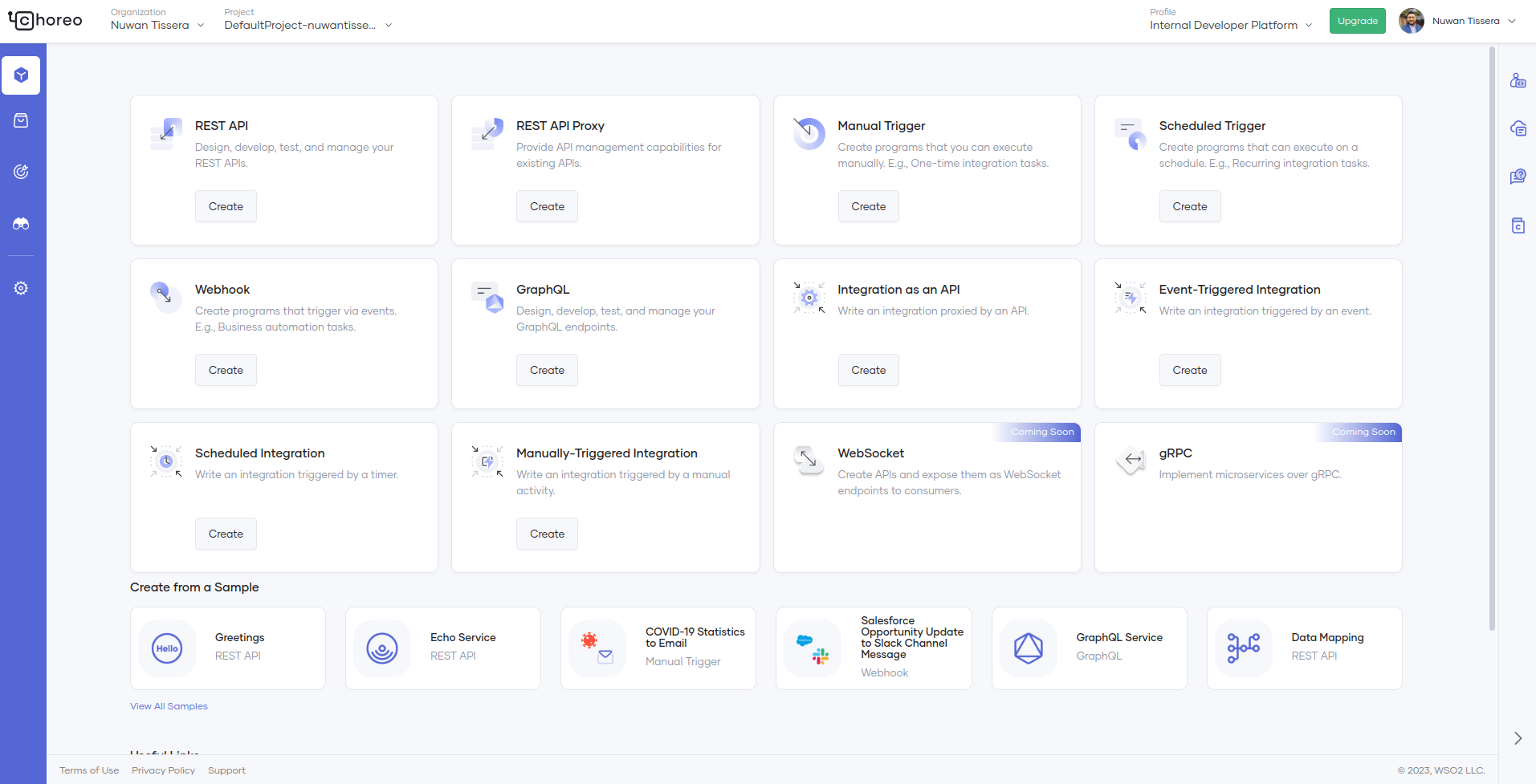
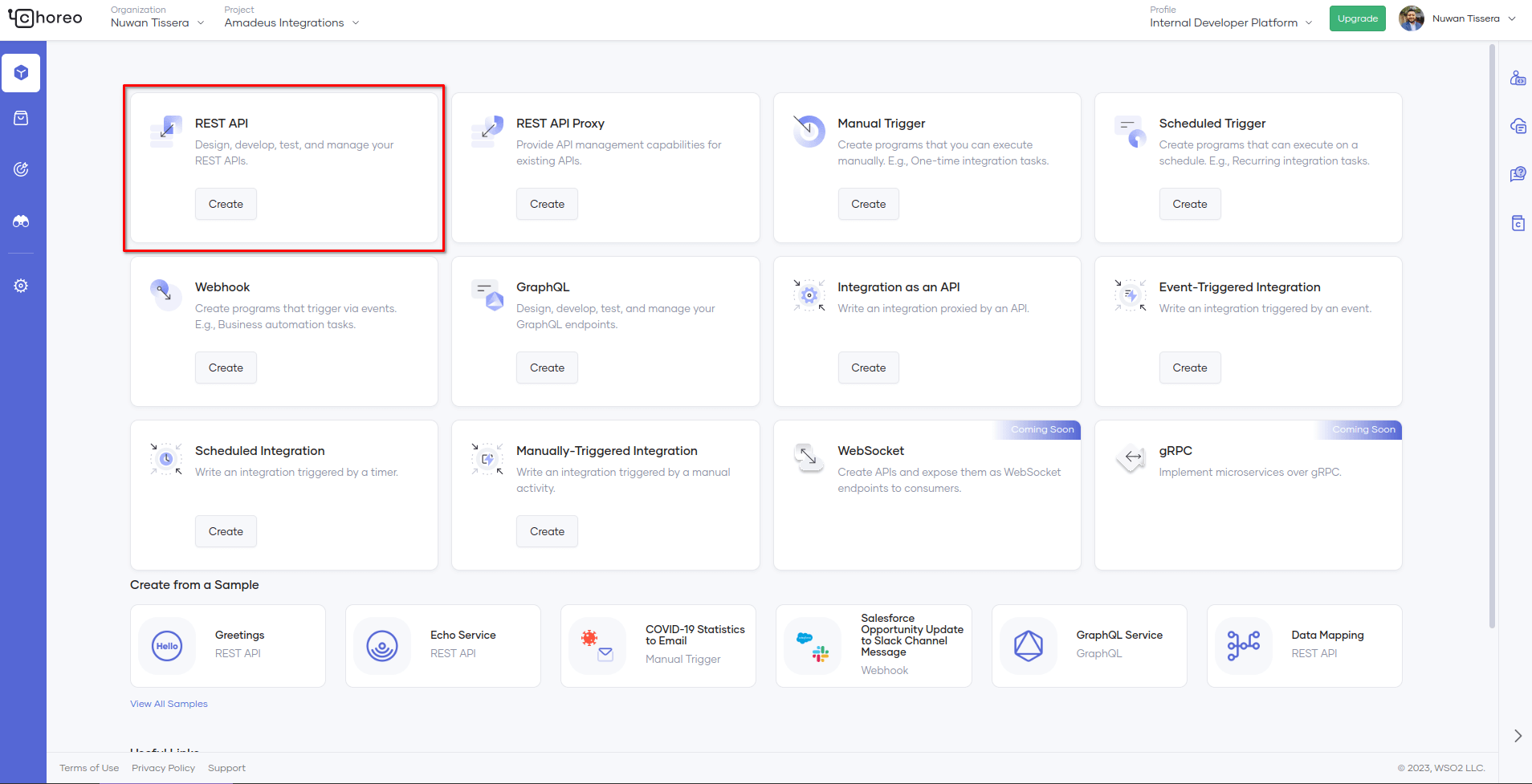
Now, let's add a REST API component to the project. Navigate to the components page and click Create. Here, you can view a range of components supported by Choreo. Since we are planning to create a REST API, let's click on the REST API as shown in Figure 7.

Figure 7: REST API component
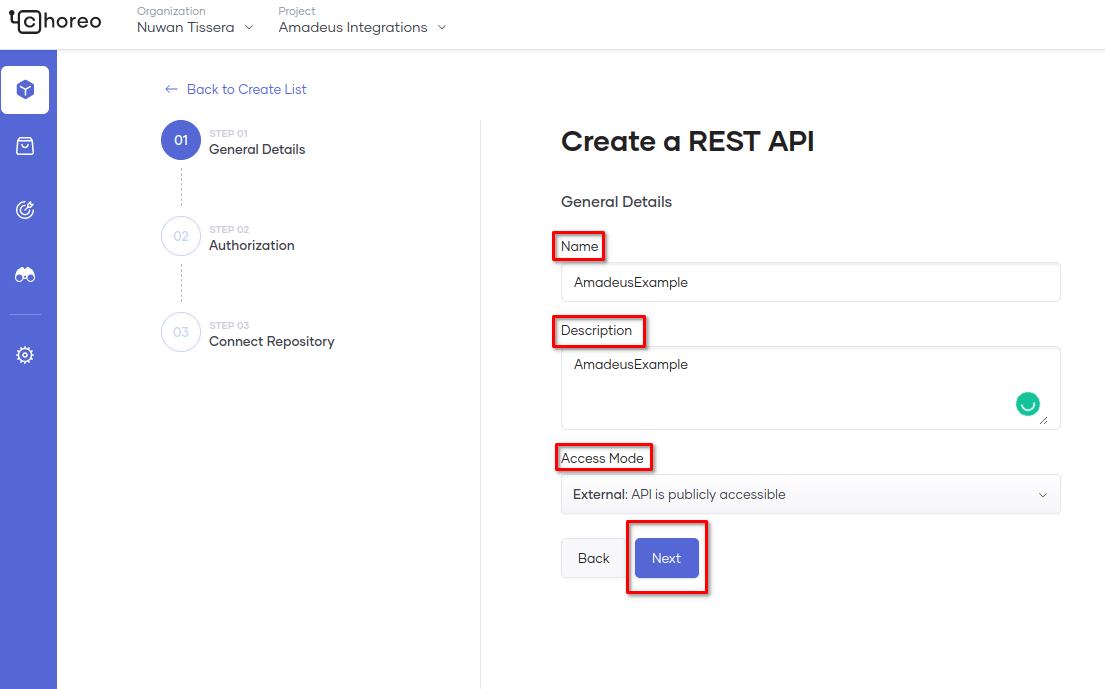
Next, give a name, description, and access mode for the REST API and click Next.

Figure 8: General details
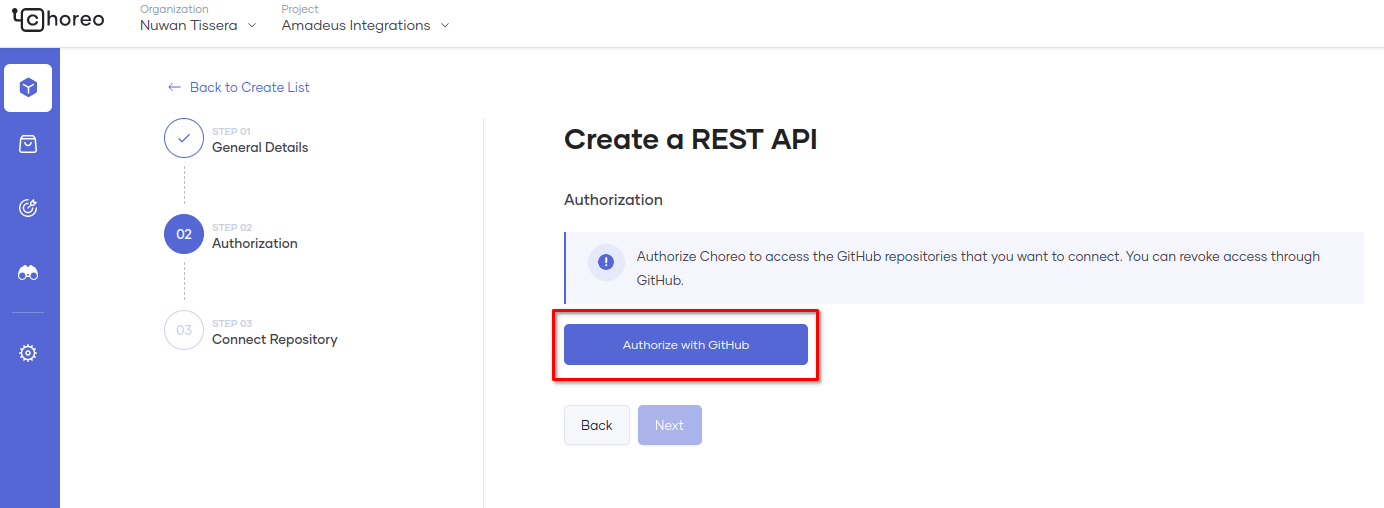
In the next section, you will need to click on Authorize with GitHub.

Figure 9: Authorization with GitHub
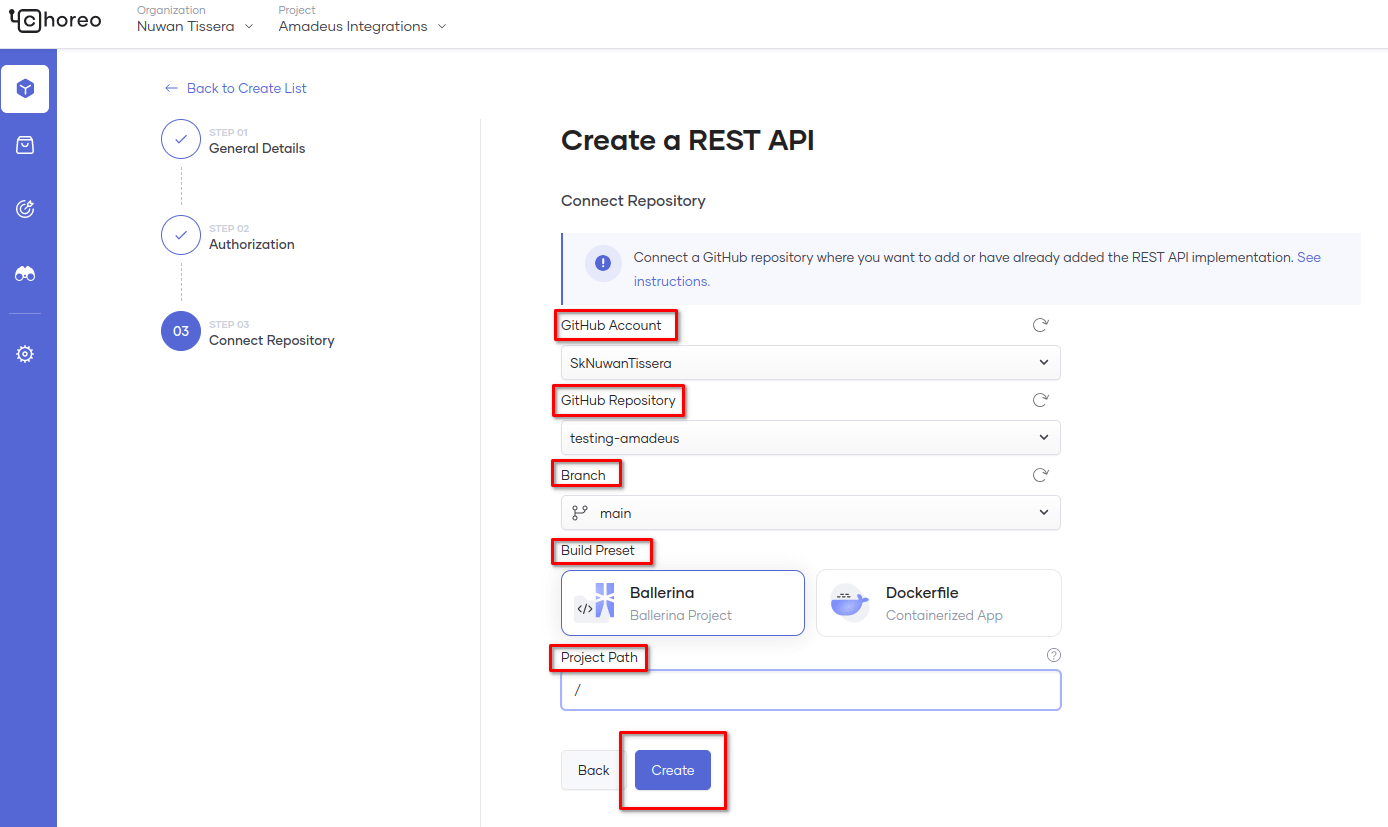
You need to select the GitHub account, GitHub repository, Branch, Build Preset and click the Create button to proceed.

Figure 10: Connect repository
Note: In case you don’t have any repositories created for this purpose, create an empty repository on GitHub and retry this step.
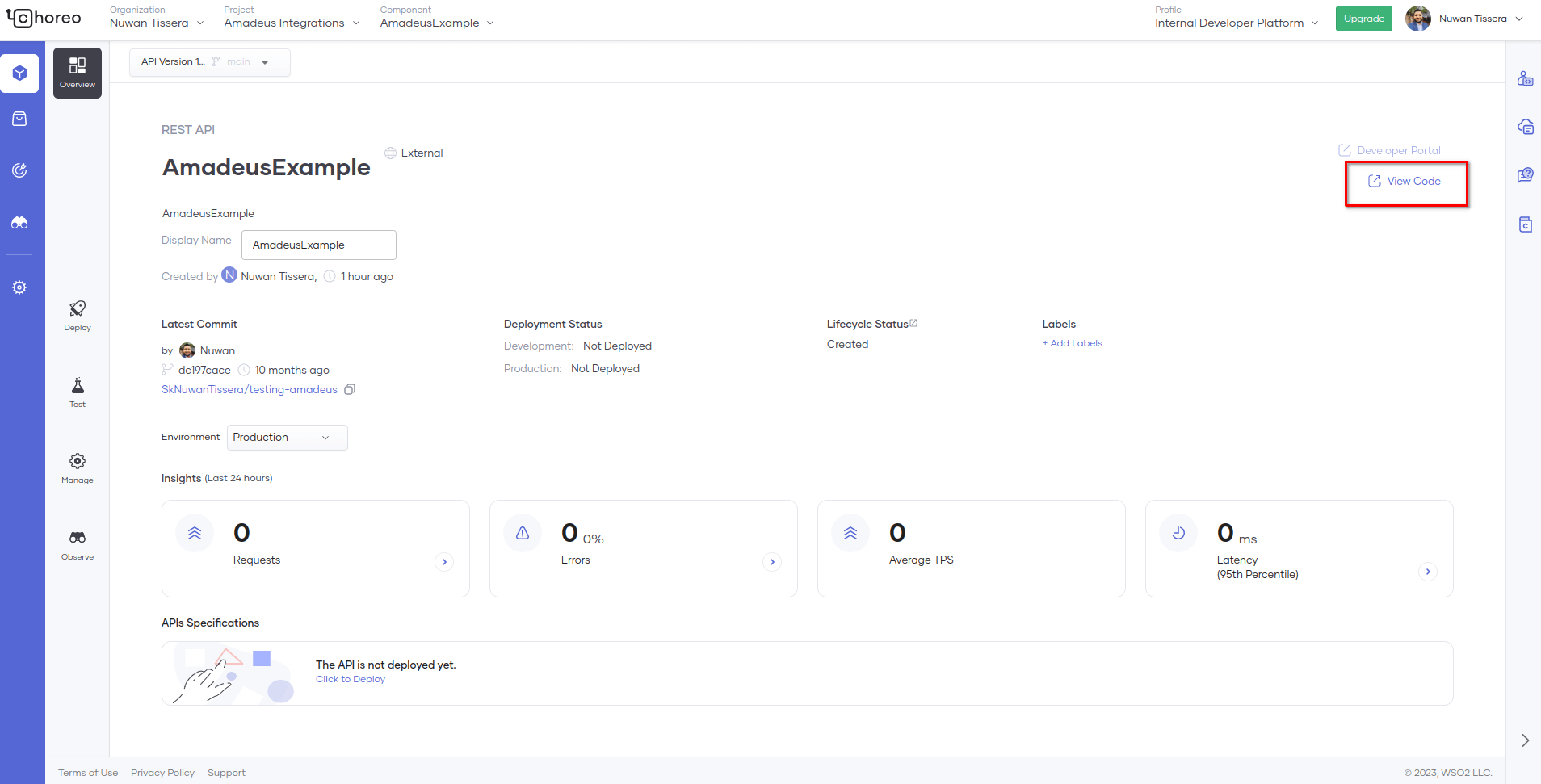
After you successfully complete this step, you will be redirected to a page that looks similar to the one in Figure 11.

Figure 11: View code in overview
As seen in Figure 11, click View Code to open the code in GitHub.

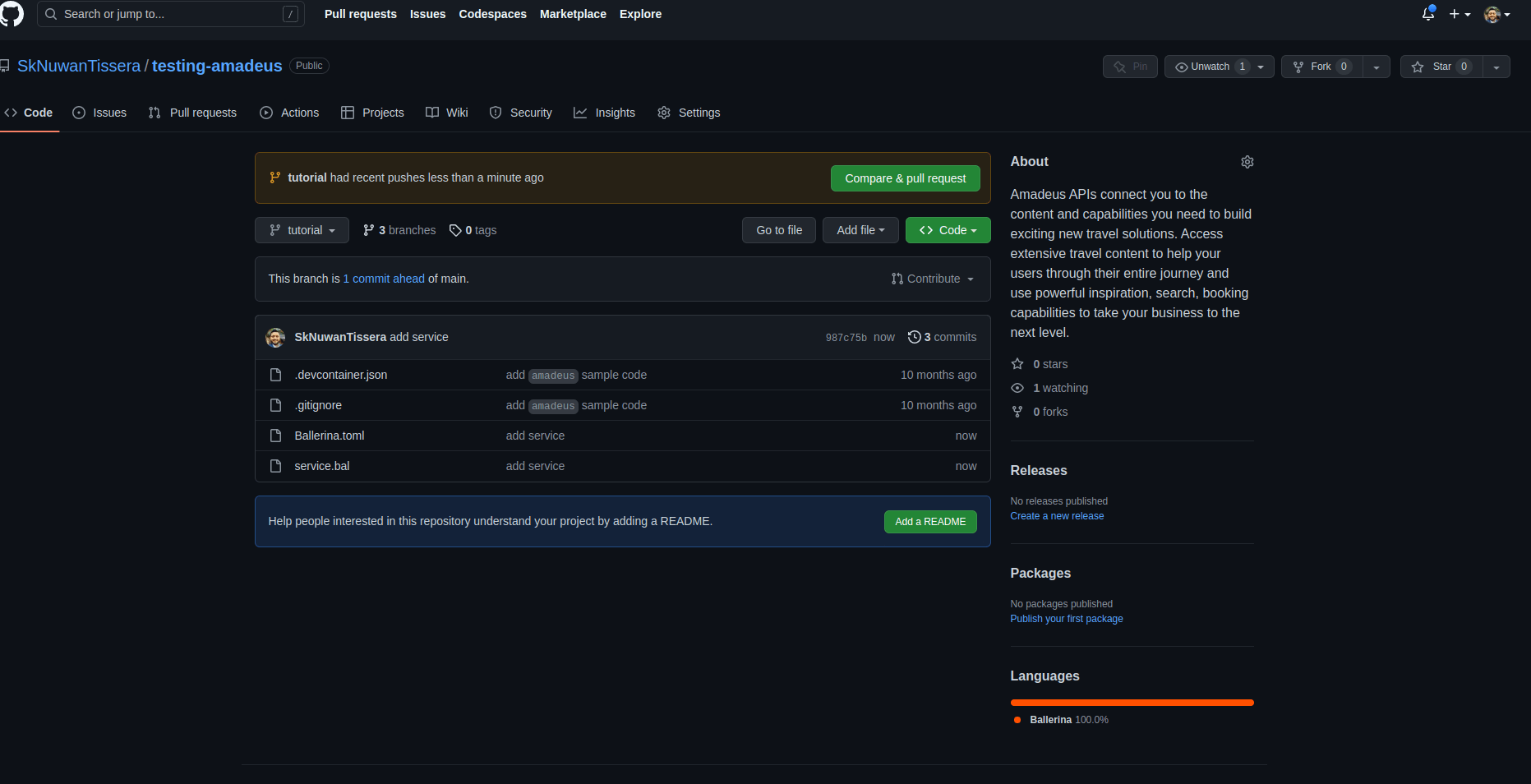
Figure 12: GitHub code
Once you make the repository, you can clone it to your local machine, make any necessary changes to it, and push the changes back to the repository.
In case you started with an empty repository, you need to navigate to the repository and create a new Ballerina project. Create a simple REST API service by following this link, and then update it to cater to your specific use case.
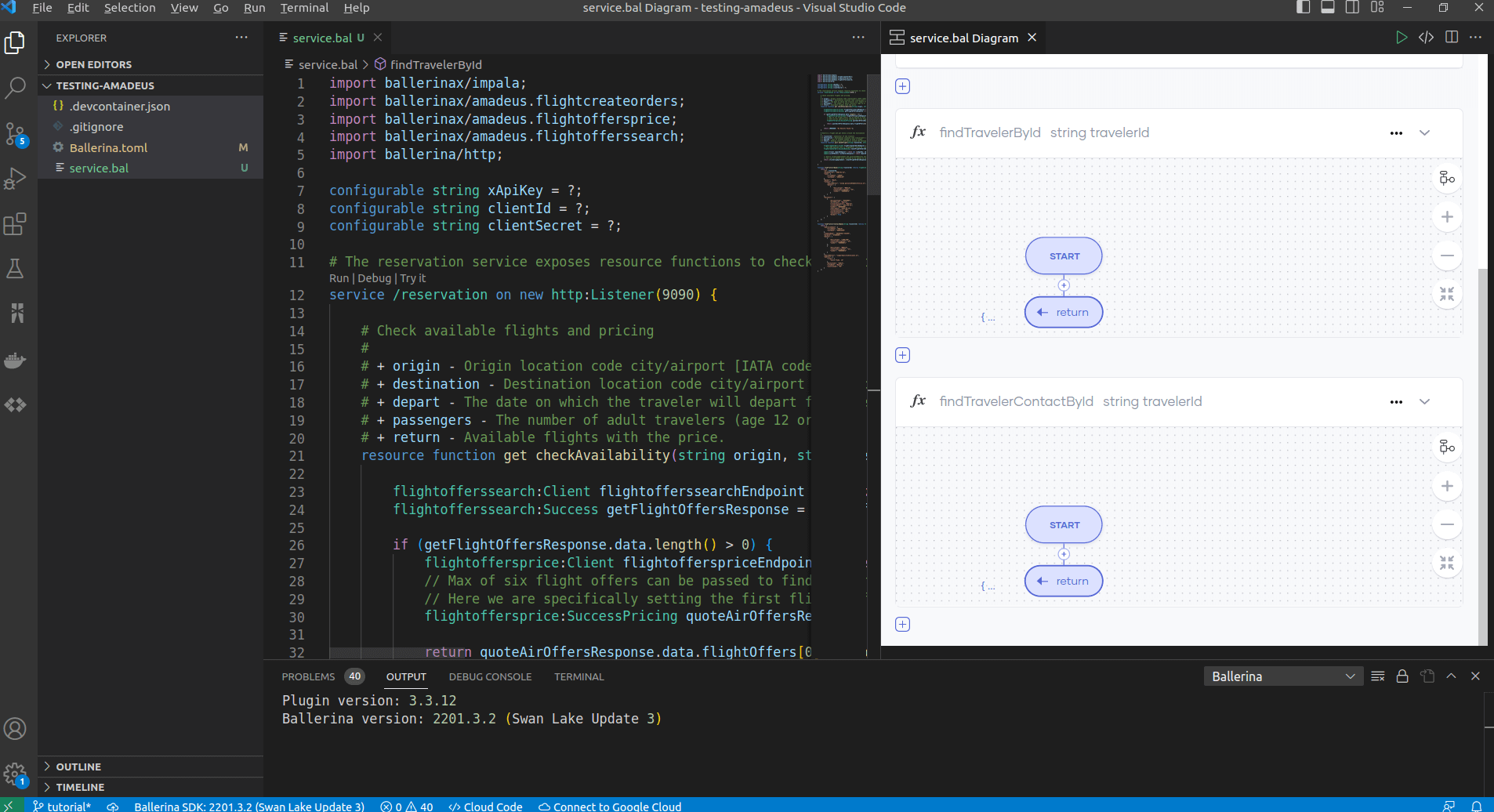
Implement the resources needed by leveraging Choreo’s low-code diagram feature. As seen in Figure 13, load the low-code diagram in VS Code and start building your resources.

Figure 13: Low-code diagram
Let's implement the business logic of the /checkAvailability resource. This takes origin, destination, departure date, and the number of passengers as query parameters.
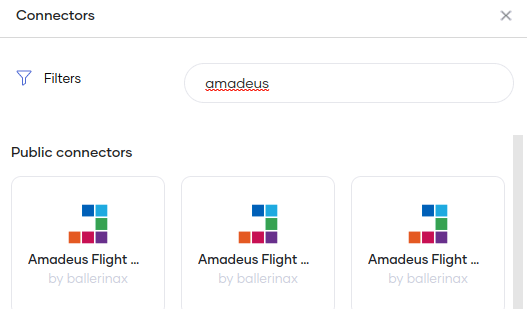
Select the Amadeus Flight Offer Search connector.

Figure 14: Amadeus connectors
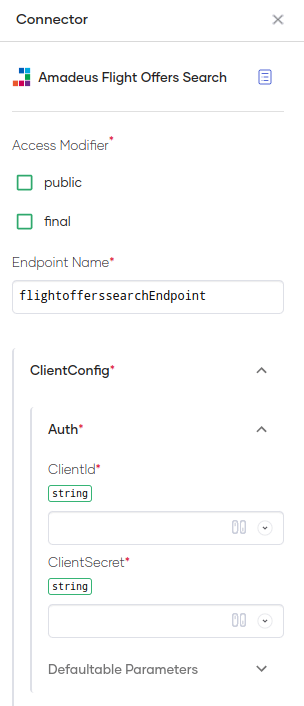
As shown in Figure 15, set the ClientId and ClientSecret fields in the connector initialization as configurable variables and click Continue to Invoke API.

Figure 15: Amadeus Flight Offers Search Connector Initialization
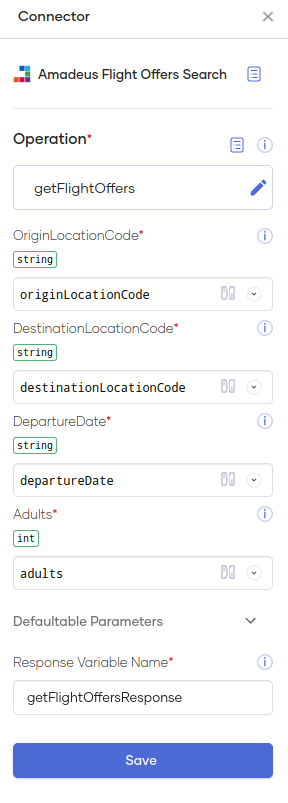
You will now see the connector operations.
Select getFlightOffers as the operation and assign configurable variables for the query parameters as shown in Figure 16.

Figure 16: Amadeus flight offers search connector operation
This function will provide an array of available flight offers for a given departure date. If flight offers are available, the Amadeus Flight Offer Price connector is used to get the latest prices of these offers. If there are no offers, a “No results found” message is sent to the recipient.
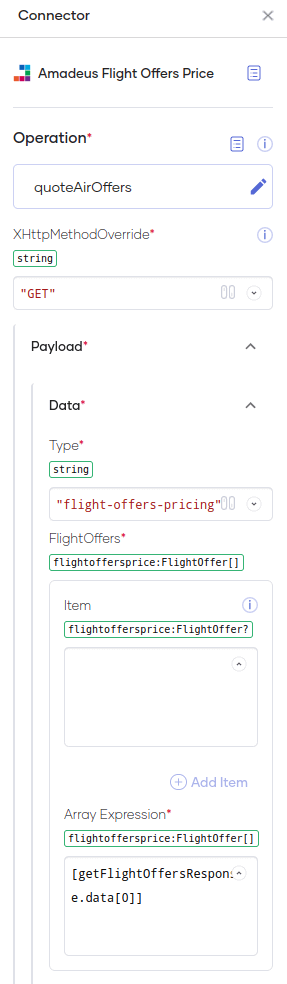
Now, we need to get the final prices. Let’s use the quoteAirOffers function for this. As shown in Figure 17, provide the resulting response as sent by the getFlightOffers operation as the payload for this operation.

Figure 17: Amadeus flight offer price connector
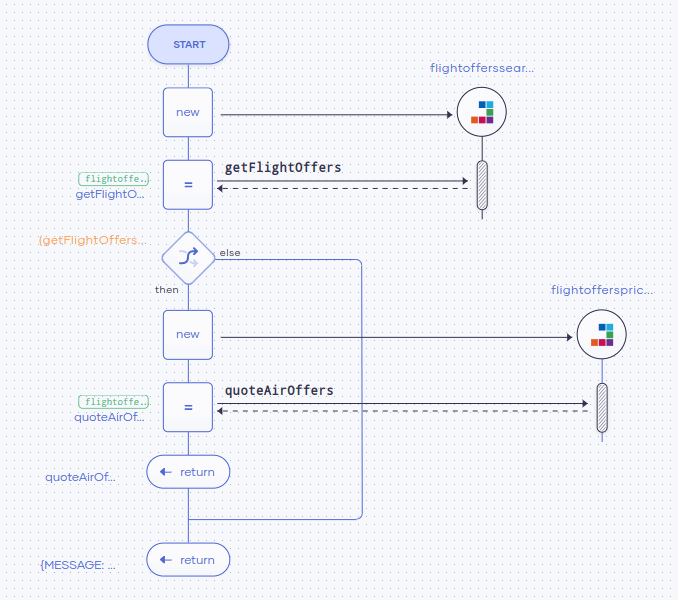
The above resource function will return a response with available flight offers. The business logic for the /checkAvailability resource function looks like Figure 18.

Figure 18: Resource function - /checkAvailability
Let's implement the business logic of the /bookAFlight resource function. Follow step 8 as shown above to add the Amadeus Create Order and Impala connectors.
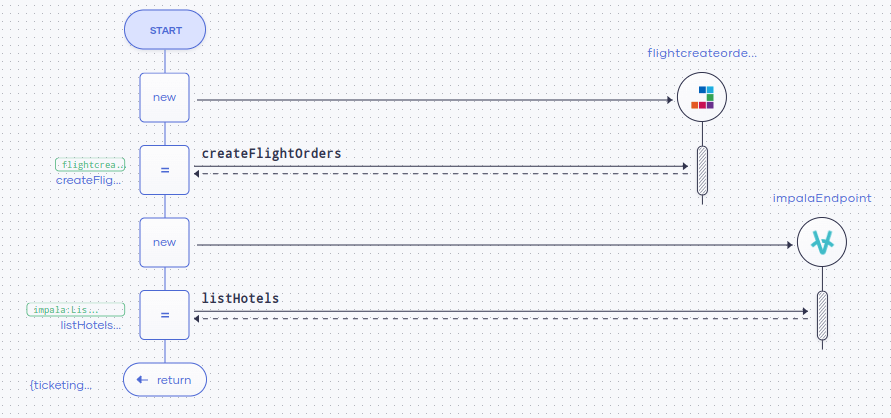
Invoke createFlightOrders to confirm the selected flight details. Then, invoke listHotels in the Impala connector to receive a list of hotels near the destination. The user may book a hotel based on their preference.
Please refer to this source code for the full REST API component.

Figure 19: Resource function - /checkAvailability
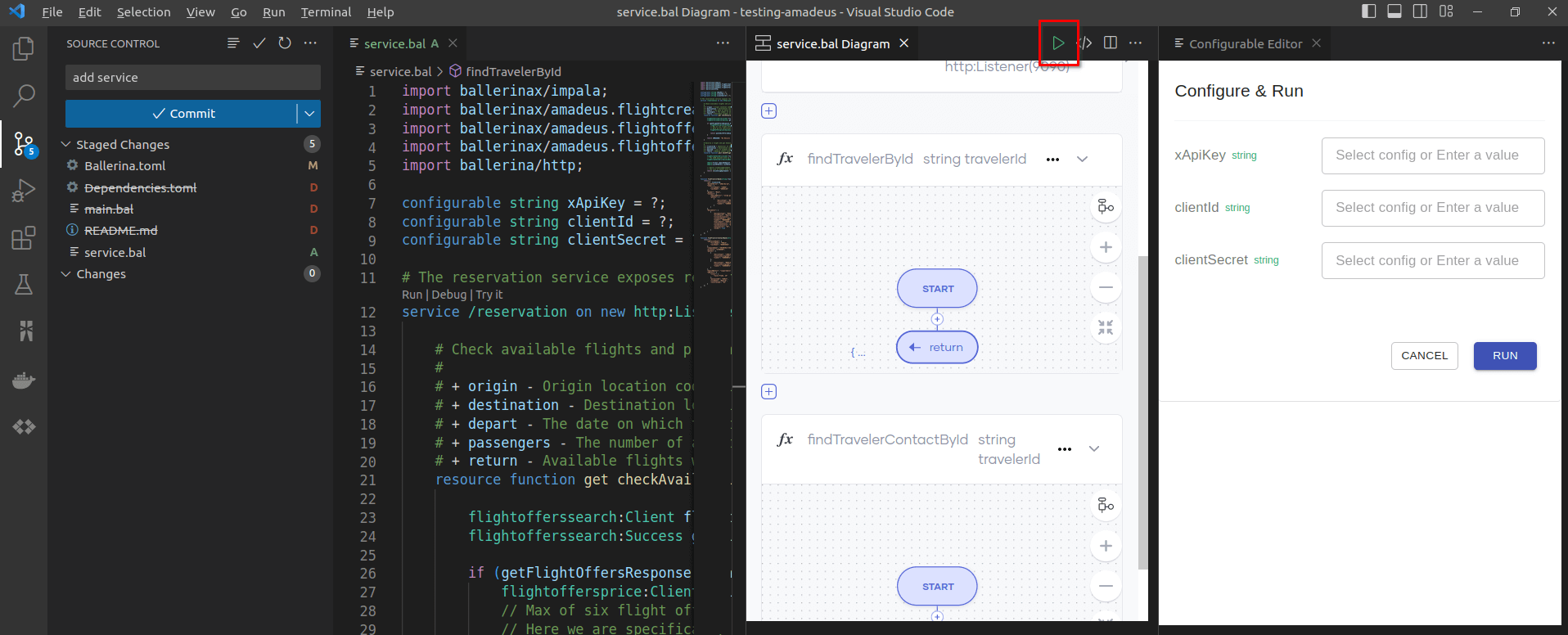
It’s now time to deploy the REST API component.To do this, you can run the service locally and verify its functionality as seen in Figure 20.

Figure 20: Run the component locally
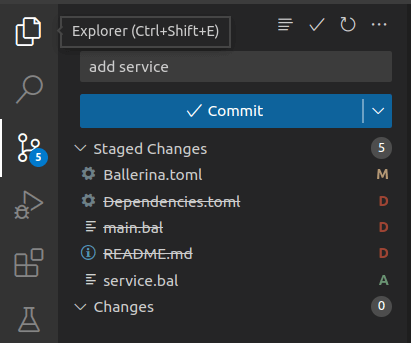
If everything works as planned, you can proceed to commit the changes to the GitHub repository.

Figure 21: Commit code
Push the changes to the branch and navigate back to the Choreo portal.

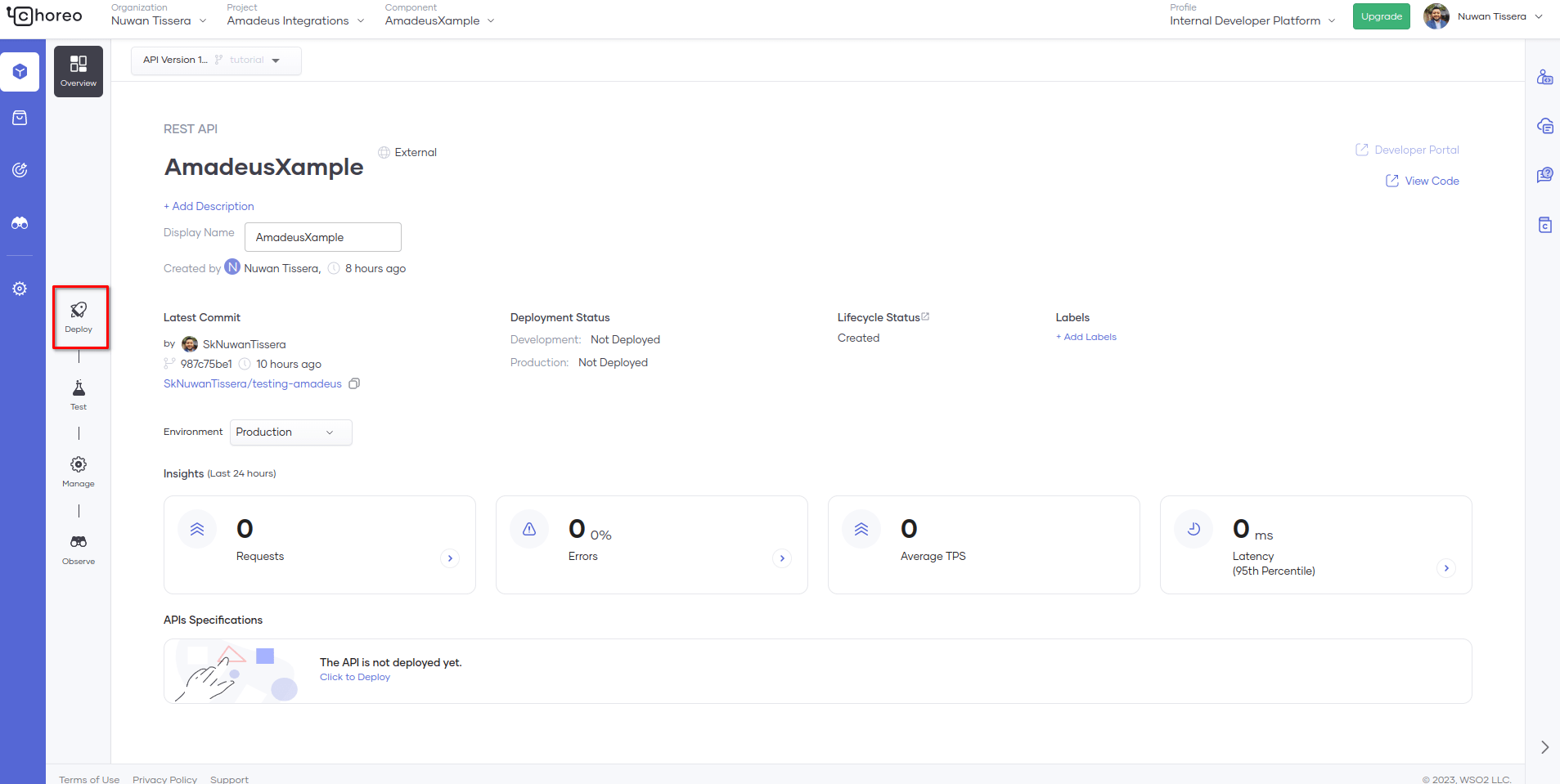
Figure 22: Overview of the project
Next, navigate to the Deploy tab as shown in Figure 22.

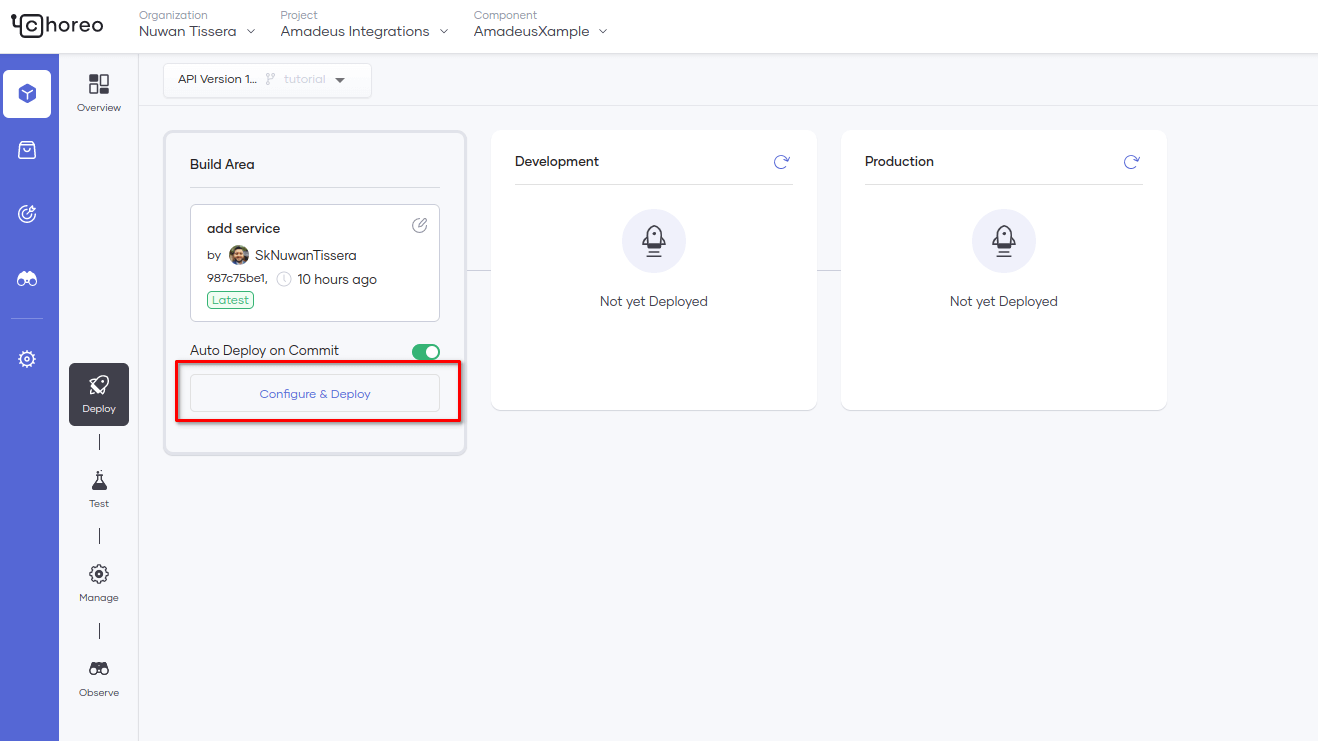
Figure 23: Configure and deploy
As seen in Figure 23, You can now see the latest commit on the Choreo portal. Click Configure & Deploy
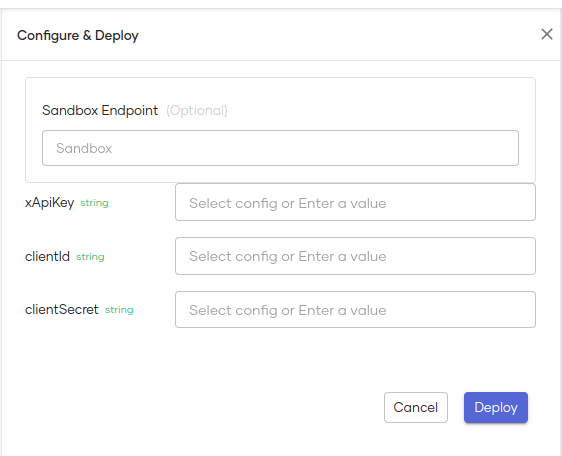
As shown in Figure 24, we have defined the clientId and clientSecret of Amadeus and the xApiKey of Impala as configurable variables, since they are sensitive information. During deployment, the developer must provide the relevant values to be added during the runtime.

Figure 24: Configuration of the REST API
As seen in Figure 24, Set the configurations here and click Deploy.

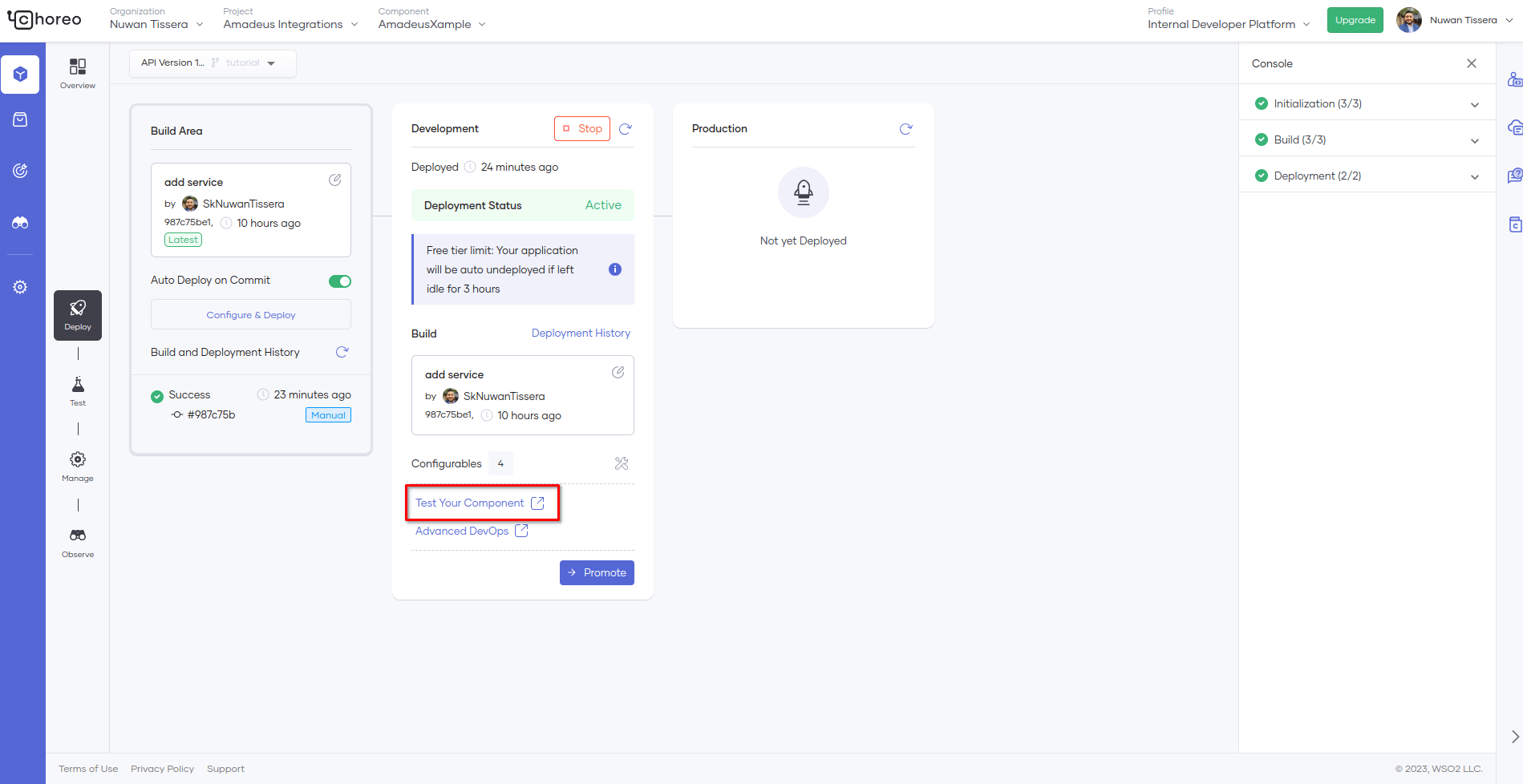
Figure 25: Test component
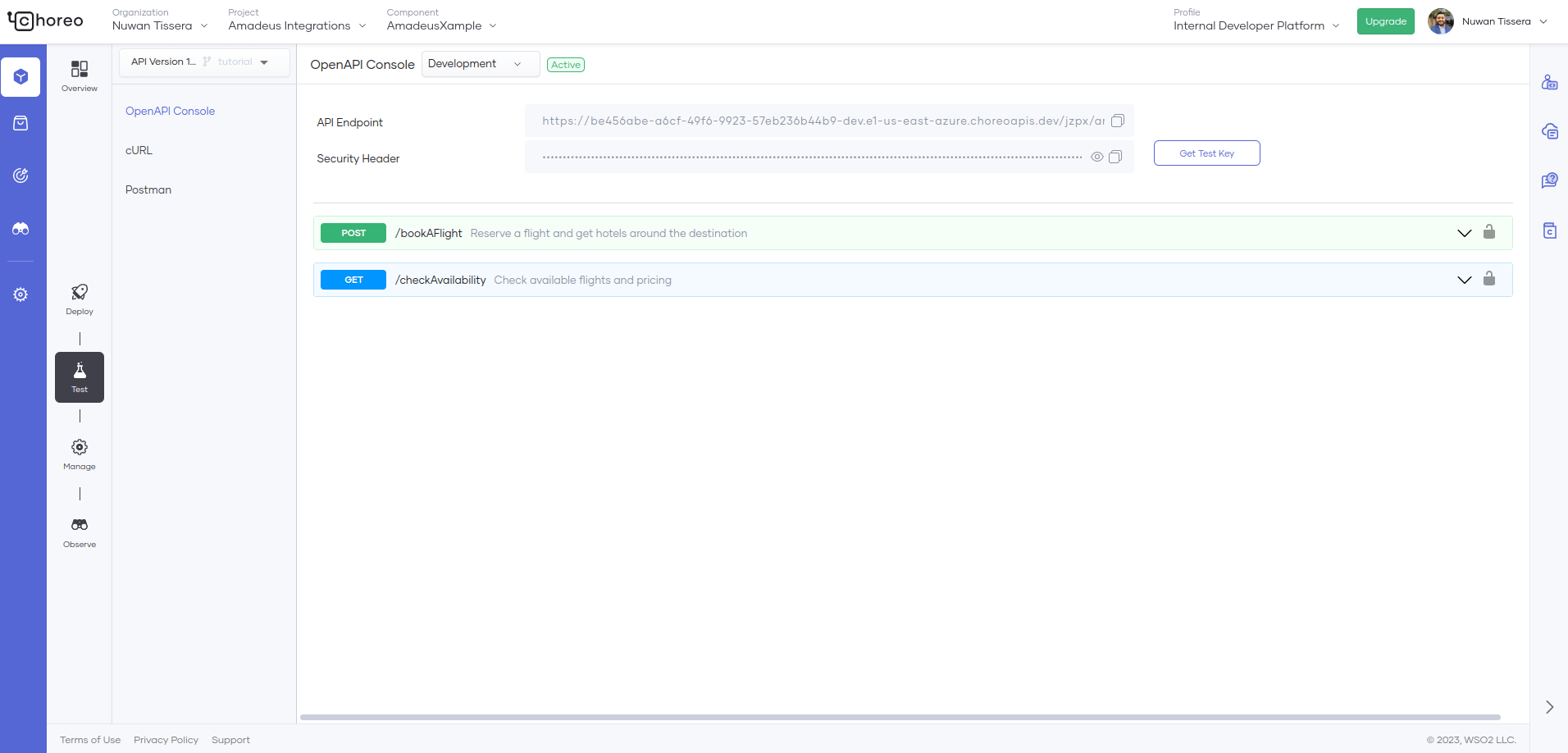
With the service now deployed to the dev environment, You can proceed to test the API using Choreo’s OpenAPI console. Click the Test Your Component button which will direct you to the OpenAPI console. There will be two endpoints available, as shown by Figure 26.

Figure 26: OpenAPI console
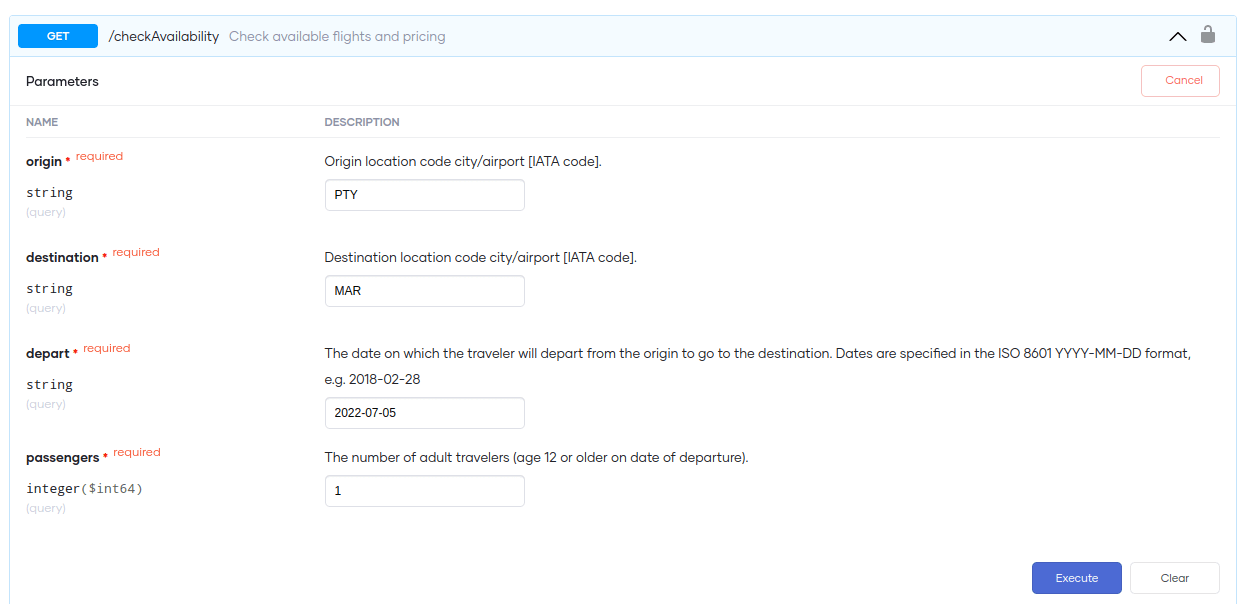
To test the service, you can expand each resource and try it out using test values. For example, to check for available flights and their prices, you can invoke the GET resource /checkAvailability. Simply expand the GET resource and click on Try it out as shown in Figure 27.

Figure 27: Try it out - /checkAvailability
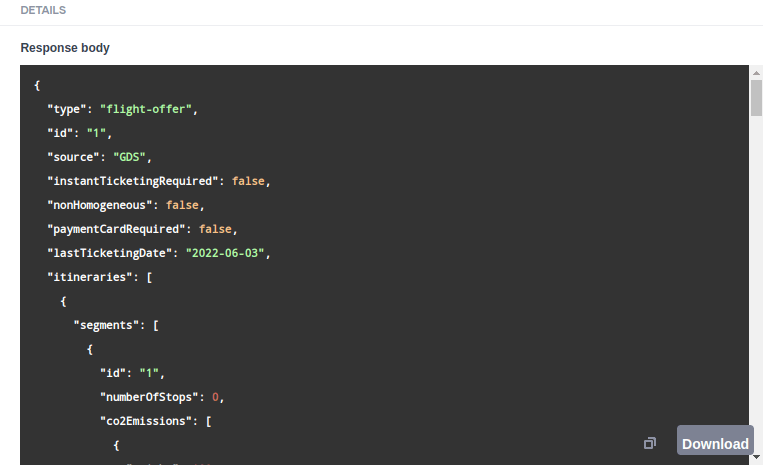
After entering values for the query parameters, click on Execute (Note: Be sure to use the IATA format for country codes). If the invocation is successful, you’ll receive the following response as illustrated by Figure 28.

Figure 28: Response - /checkAvailability
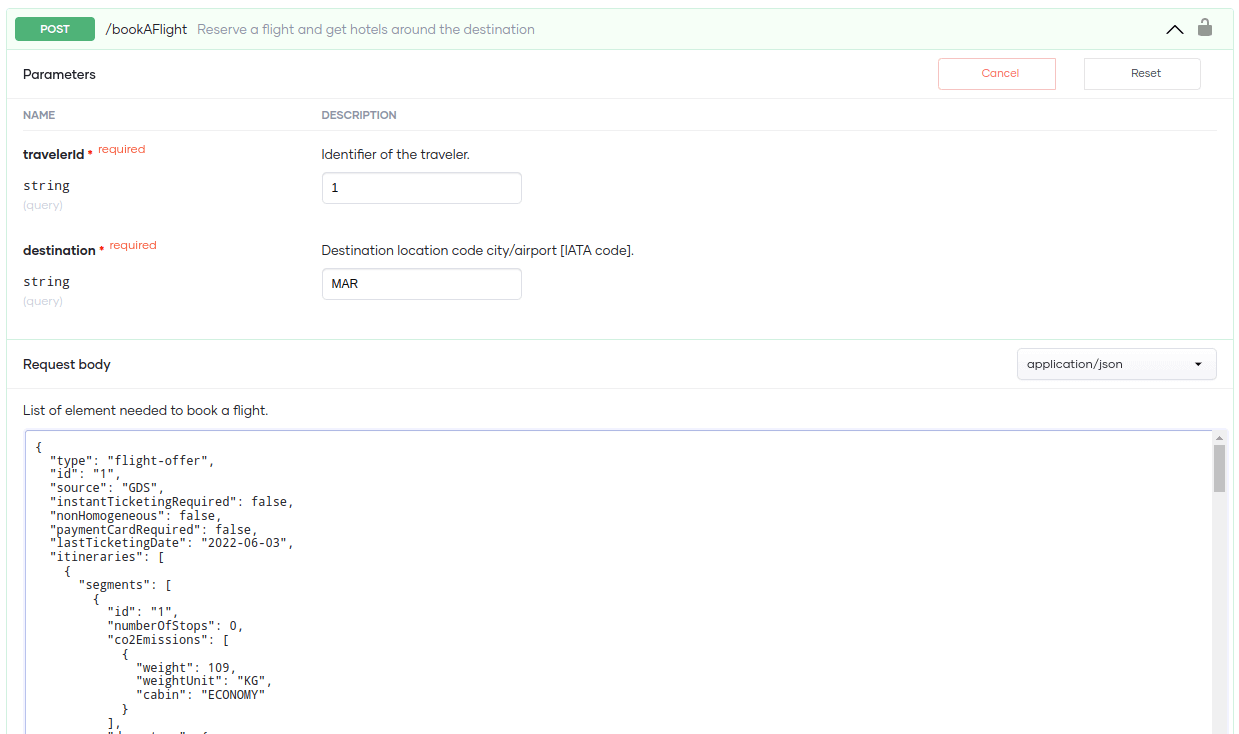
Moving on to the next function, /bookAFlight is displayed in Figure 29. To proceed, fill in the travelerId and destination parameters. Next, use the flight offer from the last step as the request body. Then, click on Execute.

Figure 29: Try it out - /bookAFlight
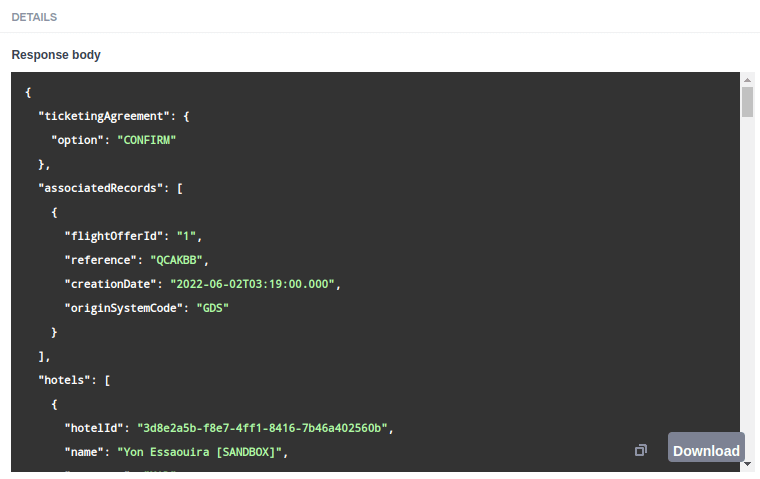
As shown by Figure 30, the response will include the booking confirmation along with the available hotels in the destination you specified.

Figure 30: Response of /bookAFlight
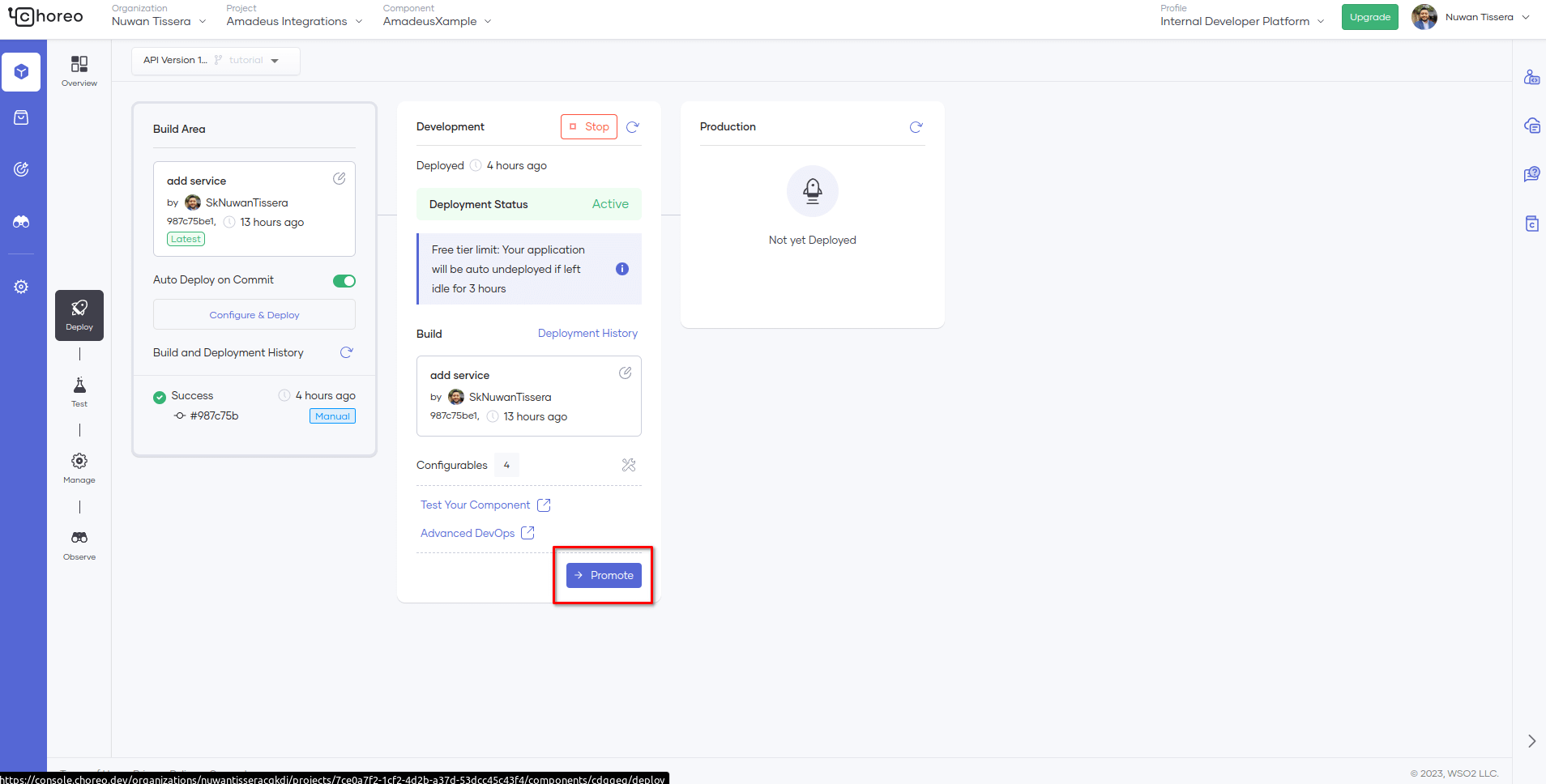
Upon successful testing promote the component to production.

Figure 31: Promote to production
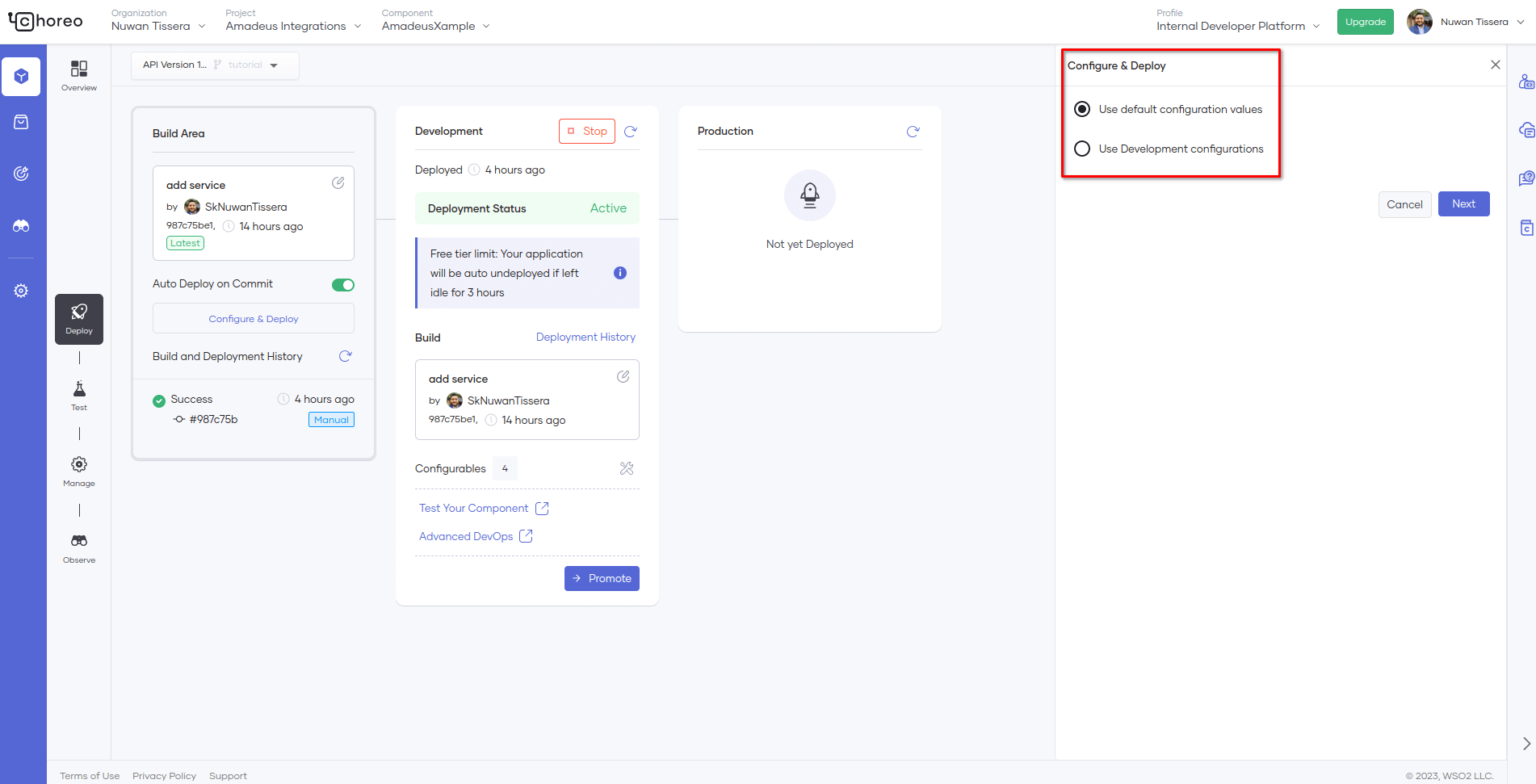
When promoting to production, You can use either the development configurations or default configuration values. After you make your choice, click Next.

Figure 32: Promote to production
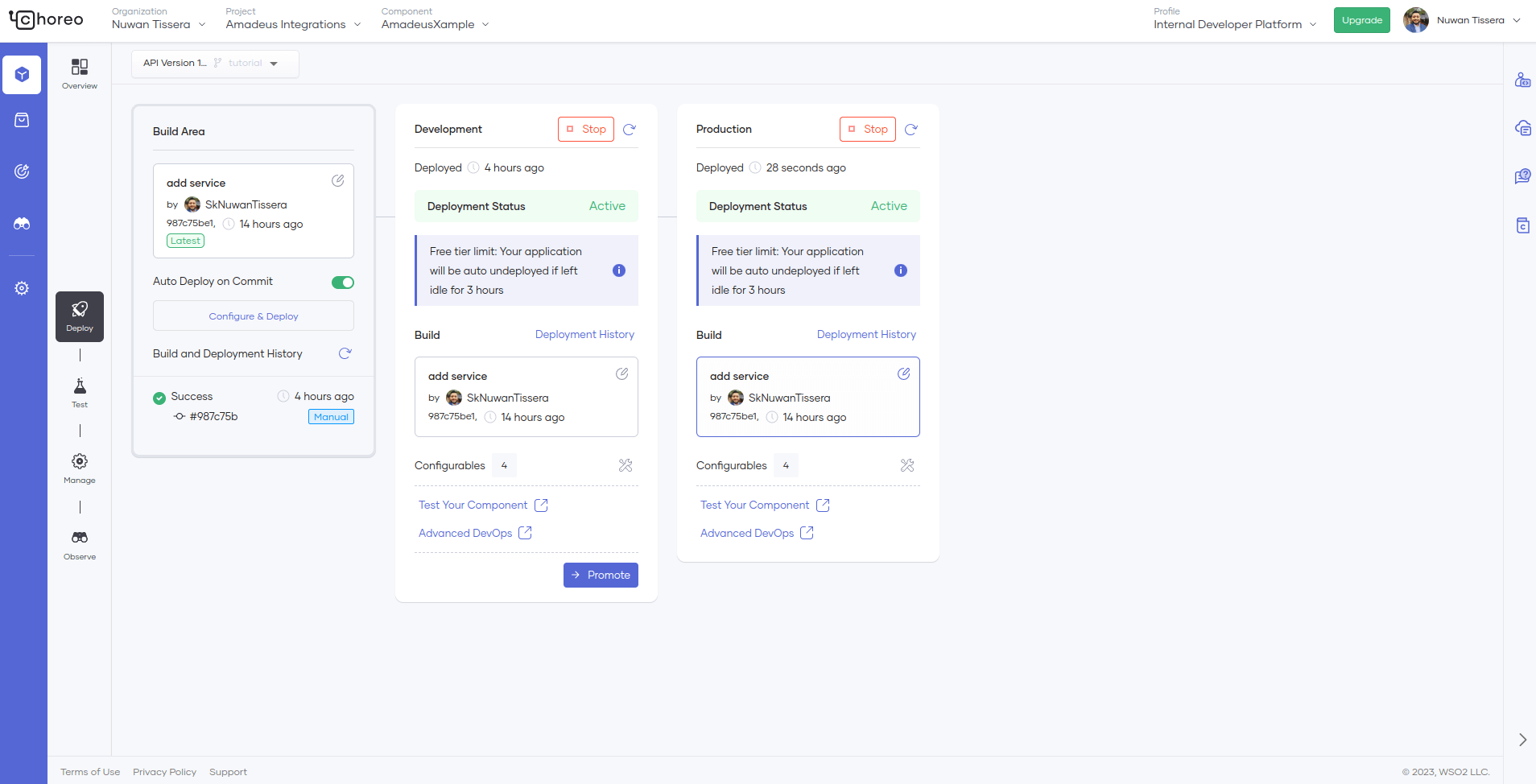
Since the API is working as expected, you can push the application to production. This can be done by clicking on Promote in the deploy tab as shown in Figure 33. The integration will be sent to production using the configuration values specified earlier.

Figure 33: Successfully promoted to production
Great job on creating an air ticket and hotel booking component using Choreo! We encourage you to explore the Choreo Developer Portal and test out its features to discover more APIs and build even more powerful integrations.