Add Facebook login
# Add Facebook login
You can add Facebook login to your applications using Asgardeo and enable users to log in with their Facebook accounts.
Follow this guide for instructions.
# Register Asgardeo on Facebook
You need to register Asgardeo as an app on Facebook.
You can follow the Facebook Documentation (opens new window) for detailed instructions.
To register an app on Facebook:
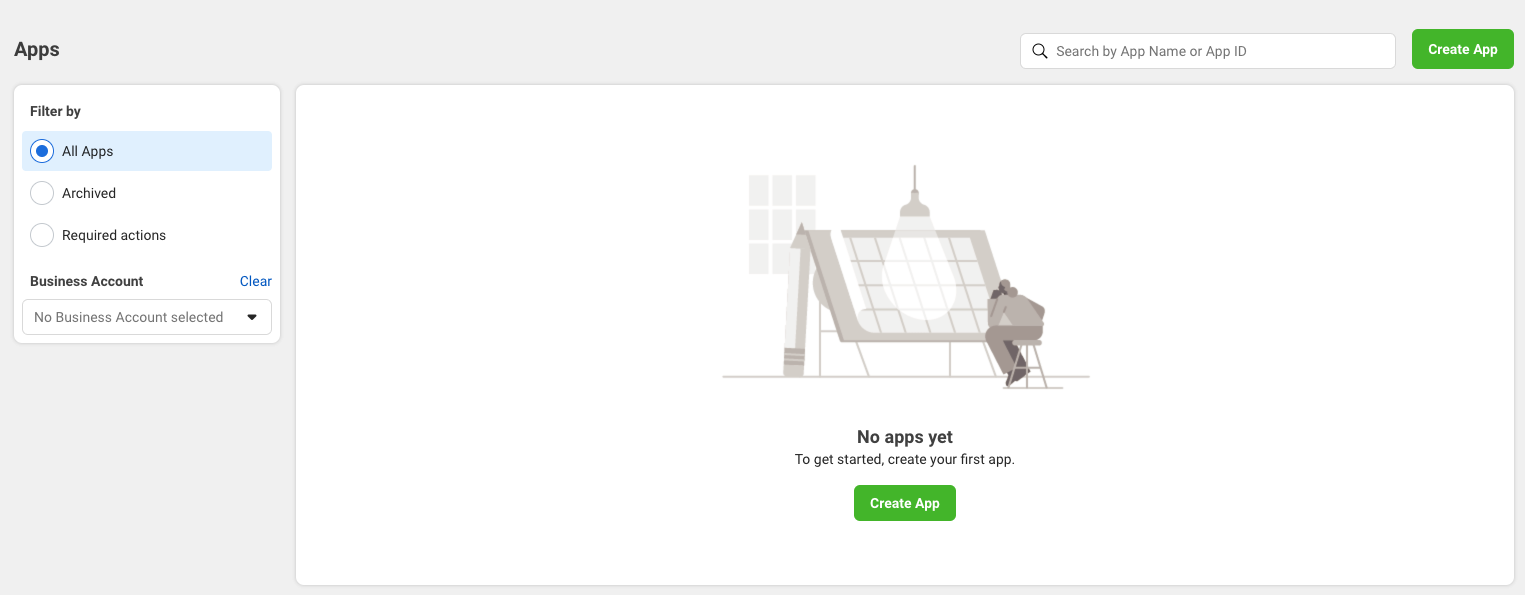
Go to the My Apps (opens new window) page in Meta for developers.
Click Create App.

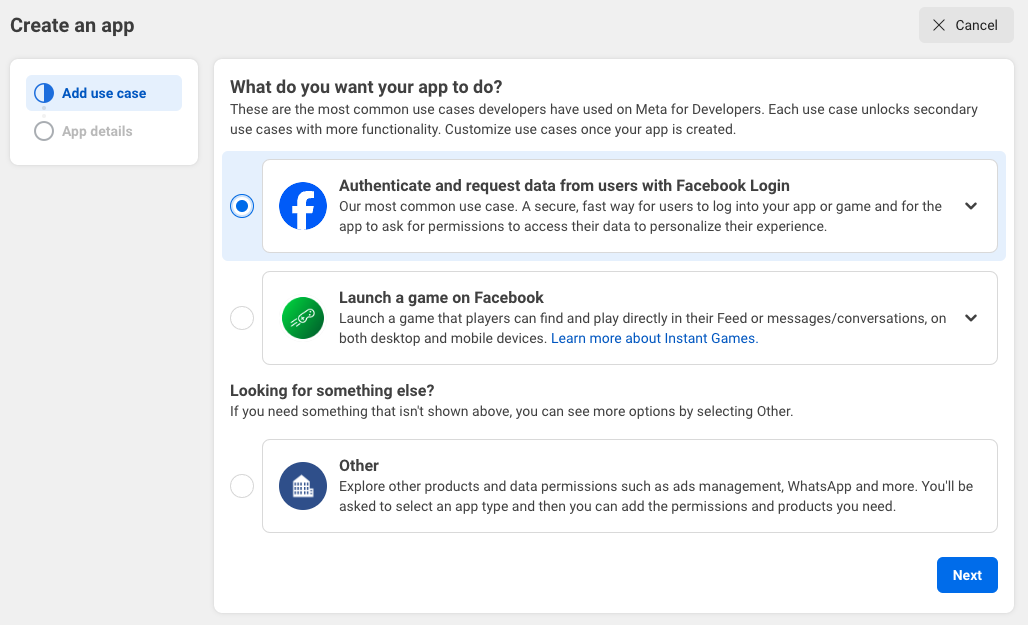
Select the use case as Authenticate and request data from users with Facebook Login and click Next.

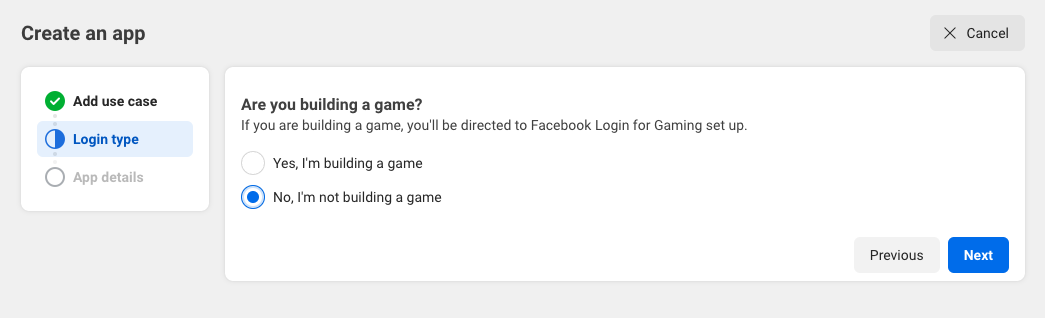
Select the login type out of the options and click Next.

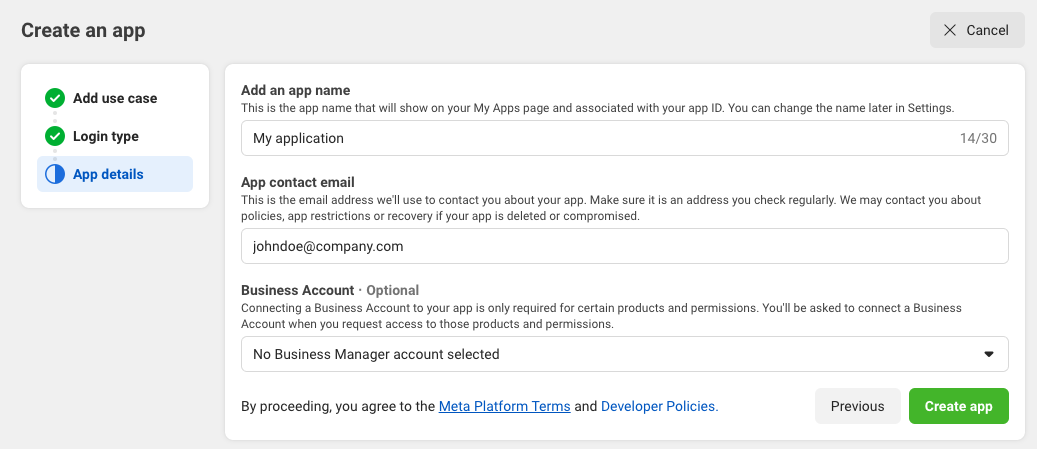
Provide Display Name and click Create App to create an application.

While in the created application, select Use cases from the left navigation.
Under Use cases > Authentication and account creation, click Customize.
Under Facebook Login > Quickstart, click Go to quickstart.
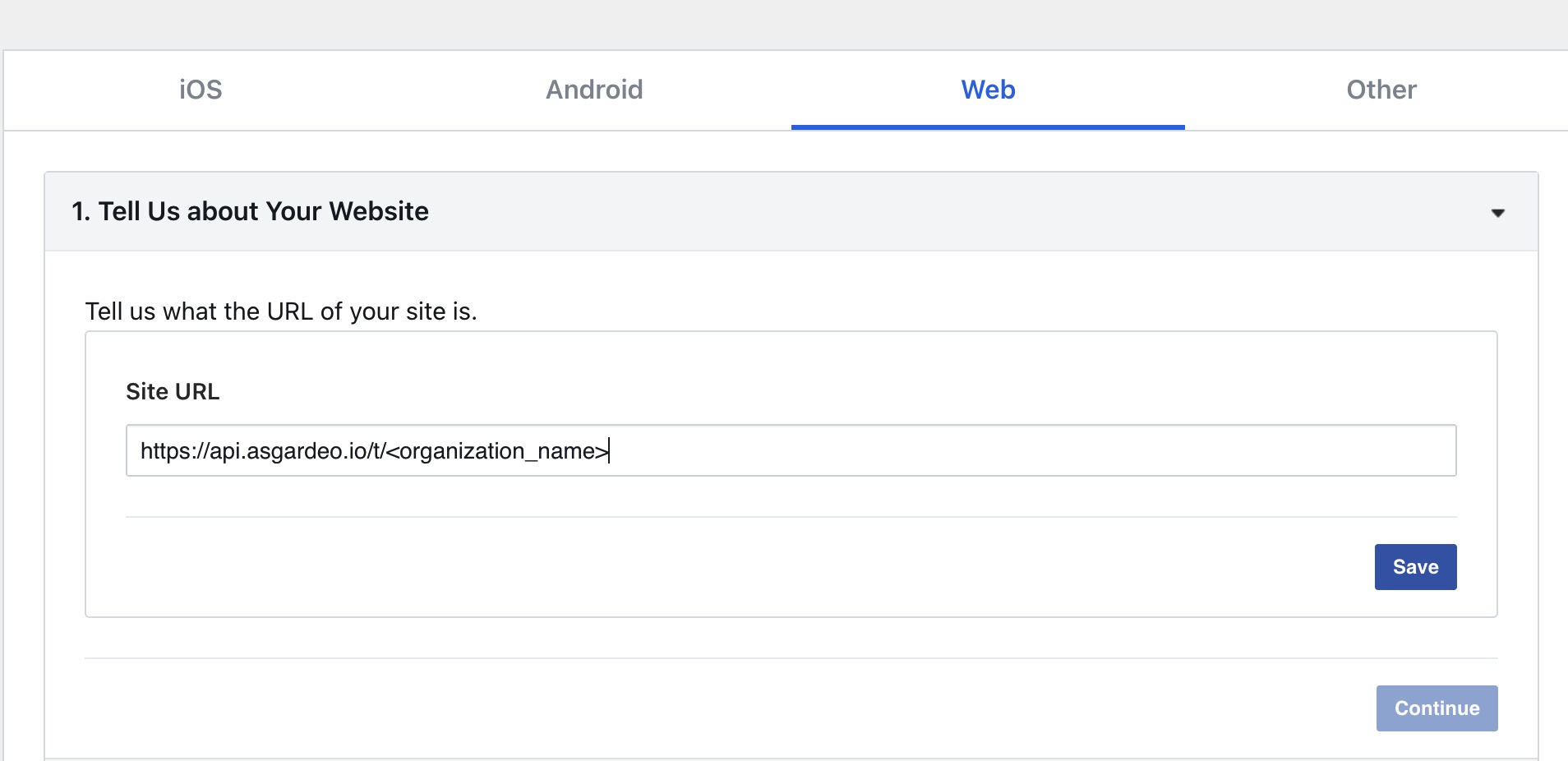
Select Web as the platform for this app and provide the following Site URL with your organization name and click Save.
https://api.asgardeo.io/t/<organization_name>1
Return to the Use cases > Customize section and under Facebook login > Settings, click Go to settings.
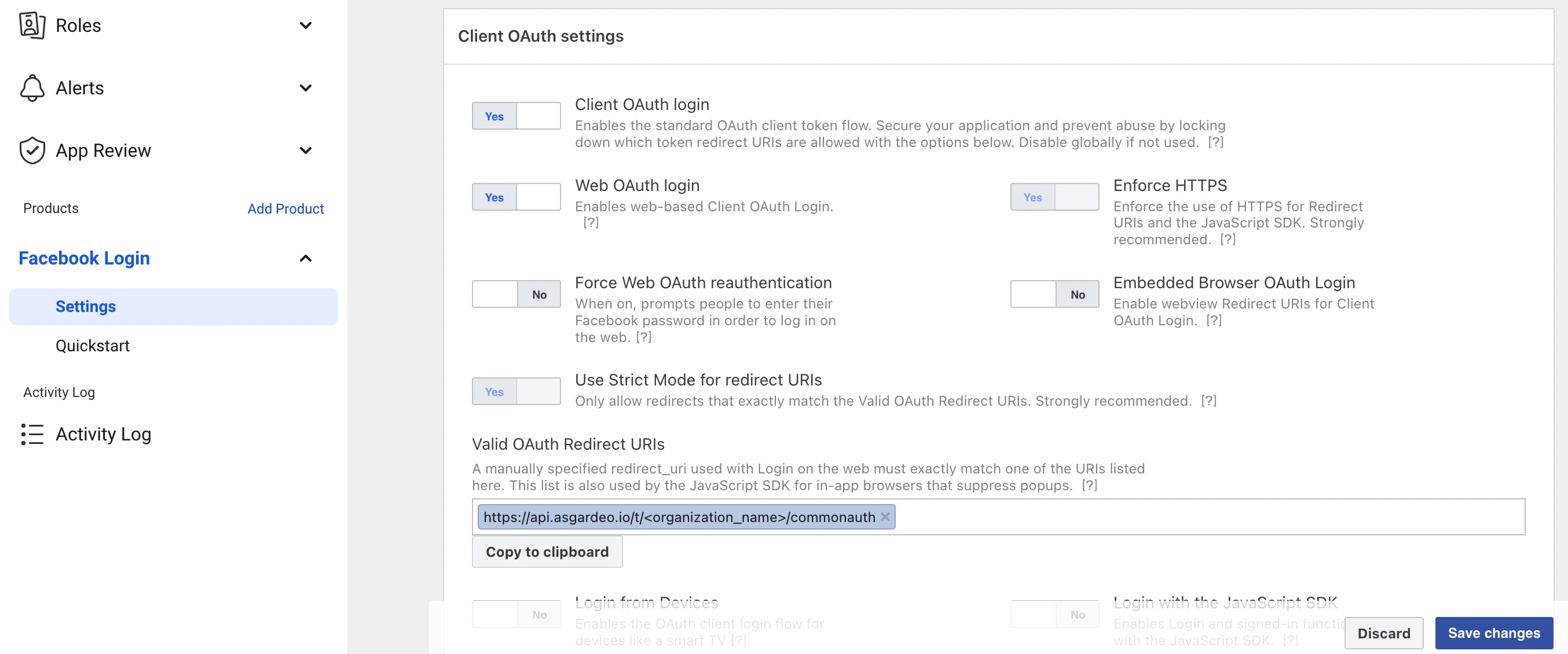
Add the following as the Valid OAuth Redirect URIs and click Save changes.
https://api.asgardeo.io/t/<organization_name>/commonauth1Enable Client OAuth Login and Web OAuth Login (these are enabled by default) and save the changes.

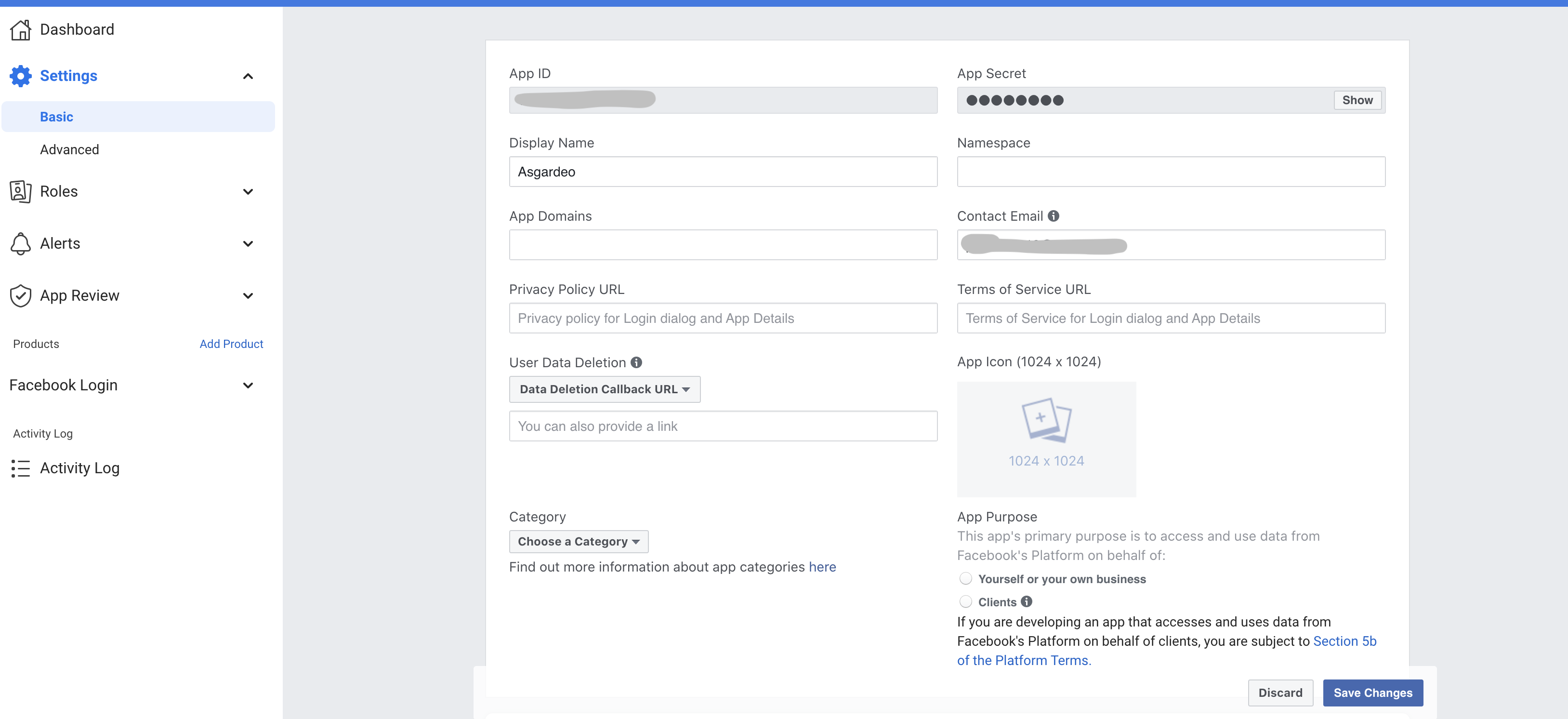
On the left navigation panel, go to App settings > Basic and take note of the App ID and App Secret.

# Register the Facebook IdP
Now, let's register the Facebook IdP in Asgardeo.
On the Asgardeo Console, go to Connections.
Click Create Connection and select Facebook.
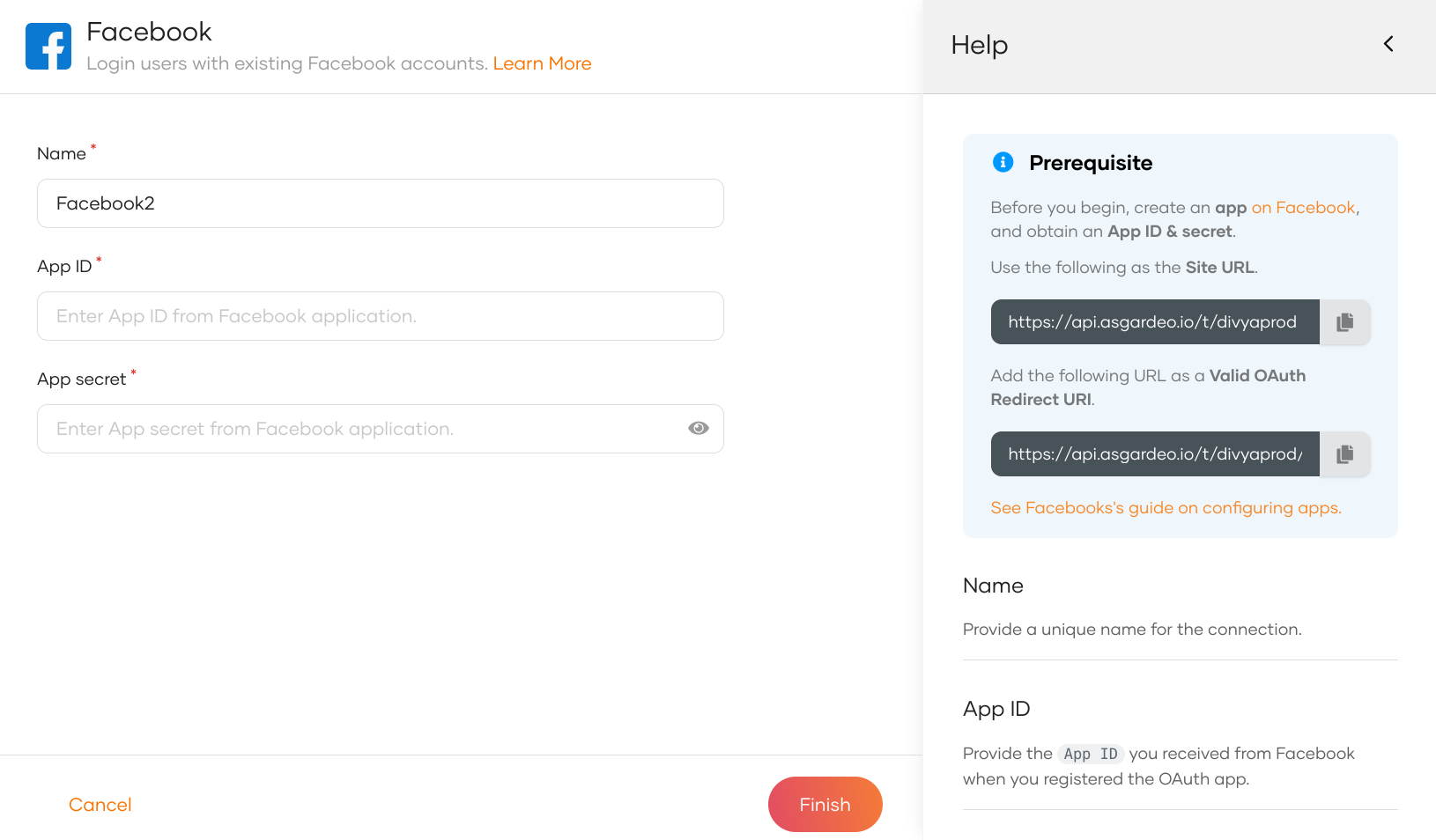
Enter the following details of the Facebook identity provider and click Finish:

Parameter Description Name A unique name for this Facebook identity provider. App ID App ID obtained from Facebook. App Secret The app secret obtained from Facebook.
Claim syncing for JIT-provisioned users
JIT user provisioning is enabled by default for your external identity provider. If required, you can disable JIT user provisioning.
When a user with a local Asgardeo account uses the same email address to log in through an external identity provider, Asgardeo syncs the claims from the JIT-provisioned user account and the local account.
According to the default behavior of Asgardeo, when JIT user provisioning is enabled, the user claims of the local user account are overridden by the user claims received from the external identity provider.
You can use Asgardeo's identity provider APIs to configure claim syncing between the external identity provider and the local user accounts. This gives you the flexibility to customize the claim syncing behavior according to your specific requirements.
After the Facebook identity provider is created, go to the Settings tab and see the list of permissions granted by Facebook to Asgardeo.
- email: Grants read access to a user's primary email address.
- public_profile: Grants read access to a user's default public profile details.
Asgardeo needs these permissions to get user information. Asgardeo checks the attribute configurations of the application and sends the relevant attributes received from Facebook to the app. You can read the Facebook documentation (opens new window) to learn more.
# Enable Facebook login
Before you begin
You need to register an application with Asgardeo You can register your own application or use one of the sample applications provided.
On the Asgardeo Console, go to Applications.
Select your application, go to the Login Flow tab and add Facebook login as follows:
Using the Classic Editor
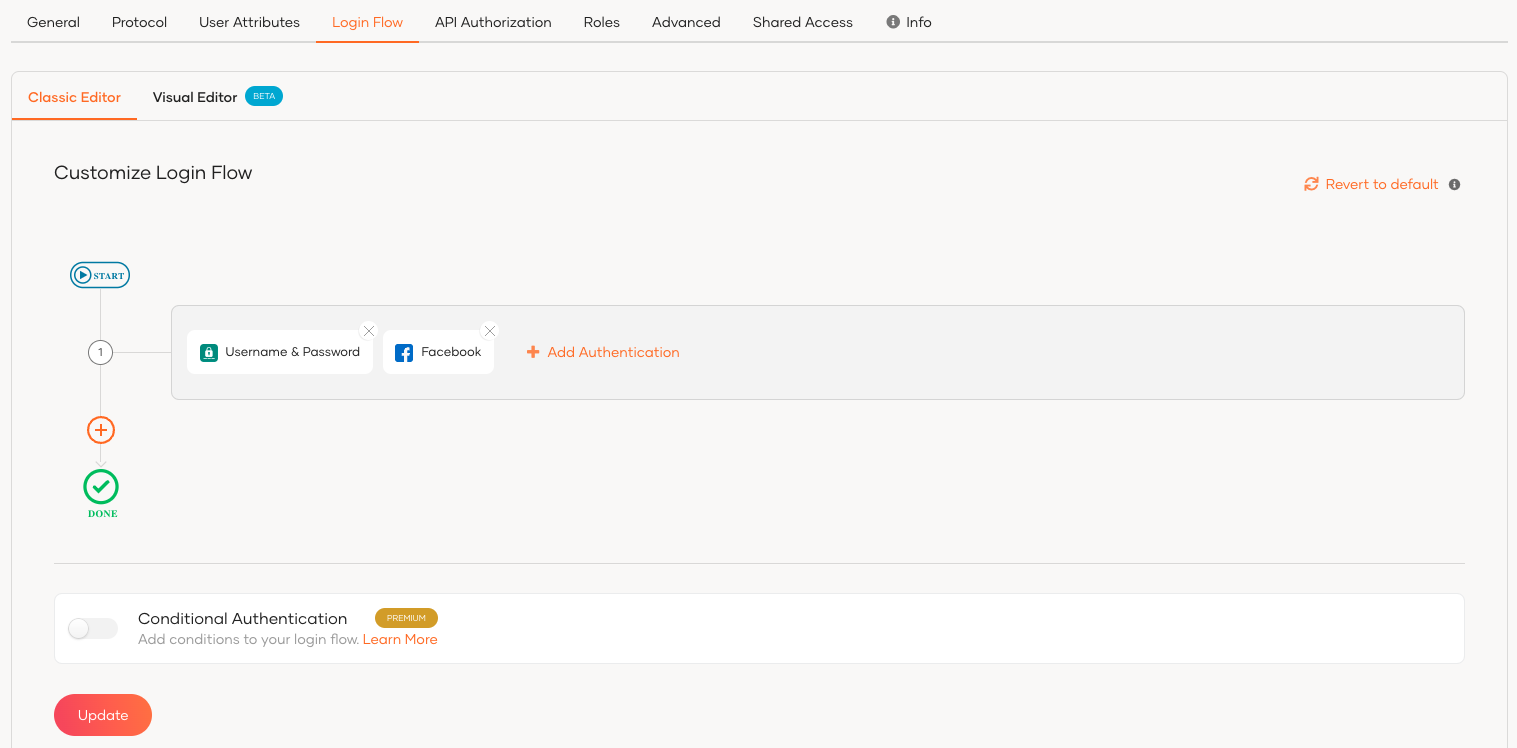
To add Facebook login using the Classic Editor:
If you haven't already defined a sign-in flow, click Start with Default configuration to get started.
Click Add Authentication on the step, select your Facebook identity provider, and click Add.

Using the Visual Editor
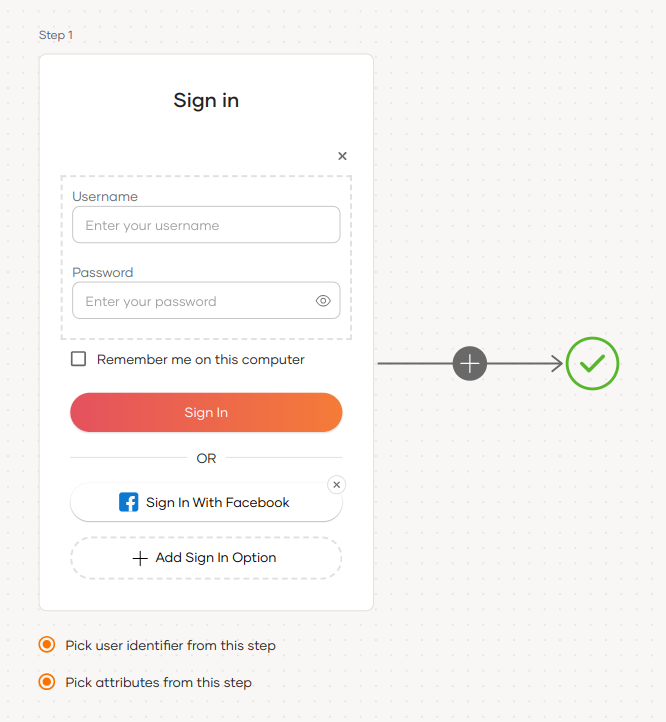
To add Facebook login using the Visual Editor:
Switch to the Visual Editor tab, by default the
Username & Passwordlogin flow will be added onto the Visual Editor's workspace.Click on
+ Add Sign In Optionto add a new authenticator to the same step and select your Facebook connection.
Click Update to save your changes.
# Try it out
Follow the steps given below.
Access the application URL.
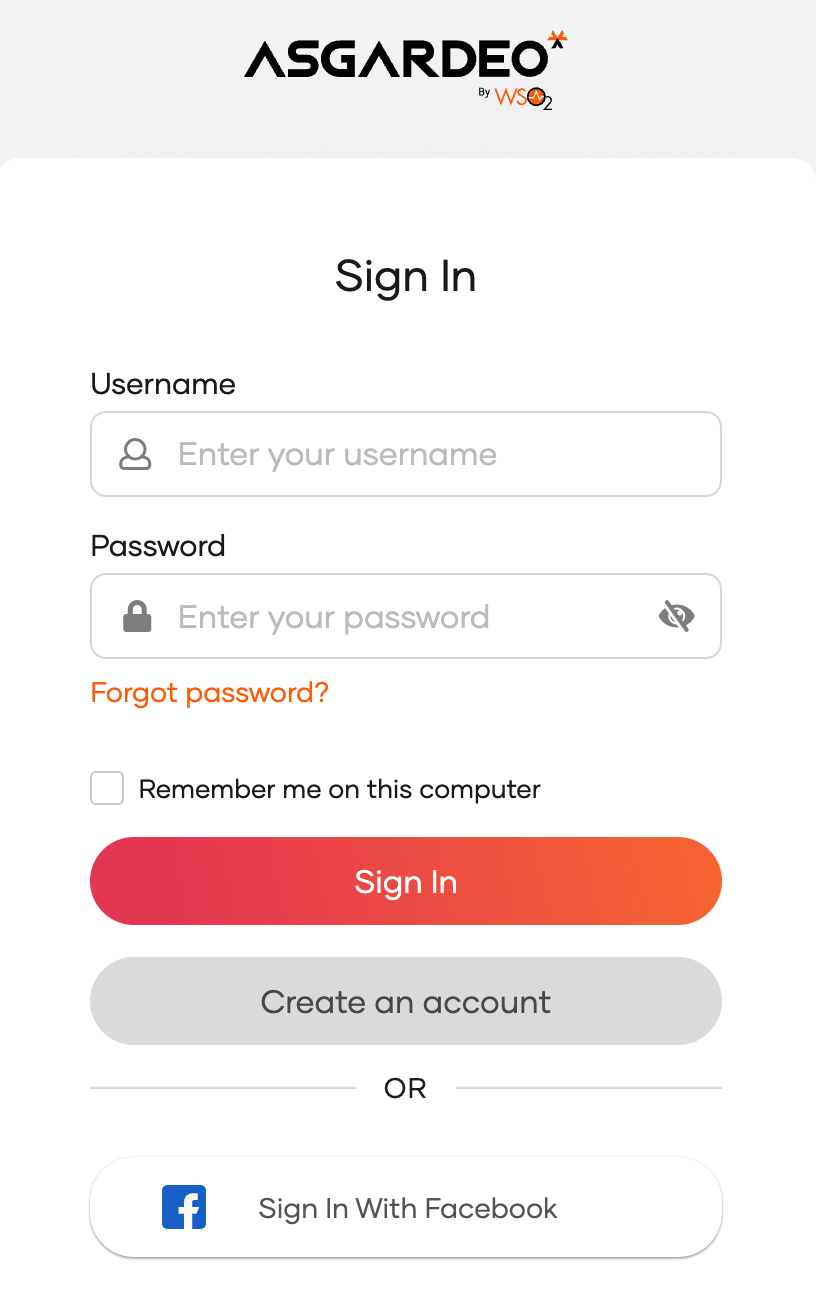
Click Login to open the Asgardeo login page.
On the Asgardeo login page, click Sign in with Facebook.

Log in to Facebook with an existing user account.
The user is now redirected to the application and logged in.
When a user successfully logs in with Facebook for the first time, a user account is created in the Asgardeo Console with the Facebook username. This new user account will be managed by Facebook.
# Delete a connection
Before you begin
If your connection has applications associated with it, you will not be able to delete the connection.
Before deleting such connections:
- Check the associated applications from the Connected Apps tab of the connection.
- Click on an application that uses the connection and you will be redirected to the Sign-in Method tab of the respective application.
- Remove the connection from the sign-in flow of the associated applications.
- Repeat steps 2 and 3 for all listed applications.
- Proceed to delete the connection.
To delete a connection that does not have any applications using it:
On the Asgardeo Console, go to Connections.
Click Set up and navigate to the General tab.
At the bottom of the page, click the button in the Delete connection.
You cannot delete connections that are available by default.
Select the checkbox and confirm your action.