Configure UI branding
# Configure UI branding
You can customize the user interfaces (UIs) presented to your users during the login, sign-up, and account recovery flows, and on the My Account portal according to the theming guidelines of your organization.
UI Branding for B2B applications
If you have created organizations , note that you can configure separate UI branding for your organizations. If you have not configured UI branding for your organization, the UI branding of your root organization will be applied to the organization.
By branding these interfaces, users will get a familiar and consistent user experience.
See the complete list of UI branding options currently available in Asgardeo.

# Prerequisites
You need to have an organization in Asgardeo. Create an organization if you don’t have one.
# Update branding
Follow the steps given below to configure the branding preferences for your organization.
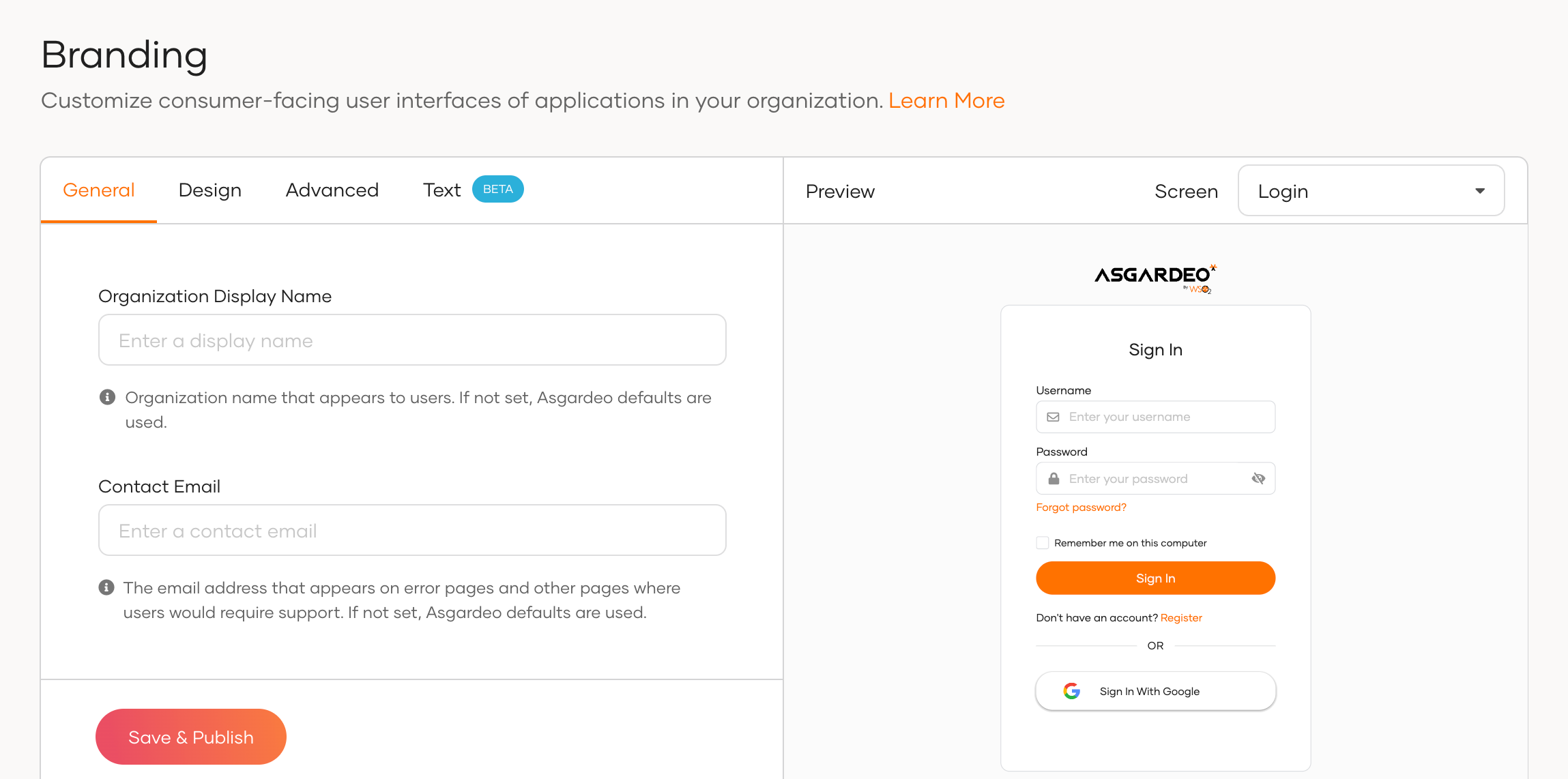
On the Asgardeo Console (opens new window), go to Branding > Styles & Text.

Update the UI branding options in the General, Design, Advanced, and Text tabs.
Note
- If you leave any of the branding preferences empty, Asgardeo defaults will be used.
- The real-time preview will show you a sample view as you update the values.
Click Save & Publish to publish your branding configurations.
The email templates of the organization will be automatically updated according to your branding preferences if the preferences are in the published state. See Branding email templates for more information.
Info
For free-tier subscriptions, the Powered by Asgardeo label will display on the Asgardeo-powered interfaces when branding is published.
# Disable branding
You can temporarily disable your branding preferences by clicking Unpublish in the Danger Zone. Your progress will be preserved up to the point and you can choose to publish them again later by clicking on the Save & Publish button.
When disabled, Asgardeo’s default branding will apply to the interfaces in your application's login, user registration, account recovery flows, and My Account portal.
# Revert branding
If you want to revert your branding preferences, scroll down to the Danger Zone and click Revert to default.
Warning
Note that this permanently removes all the branding options that you have saved and the Asgardeo defaults will immediately apply.
# Preview branding
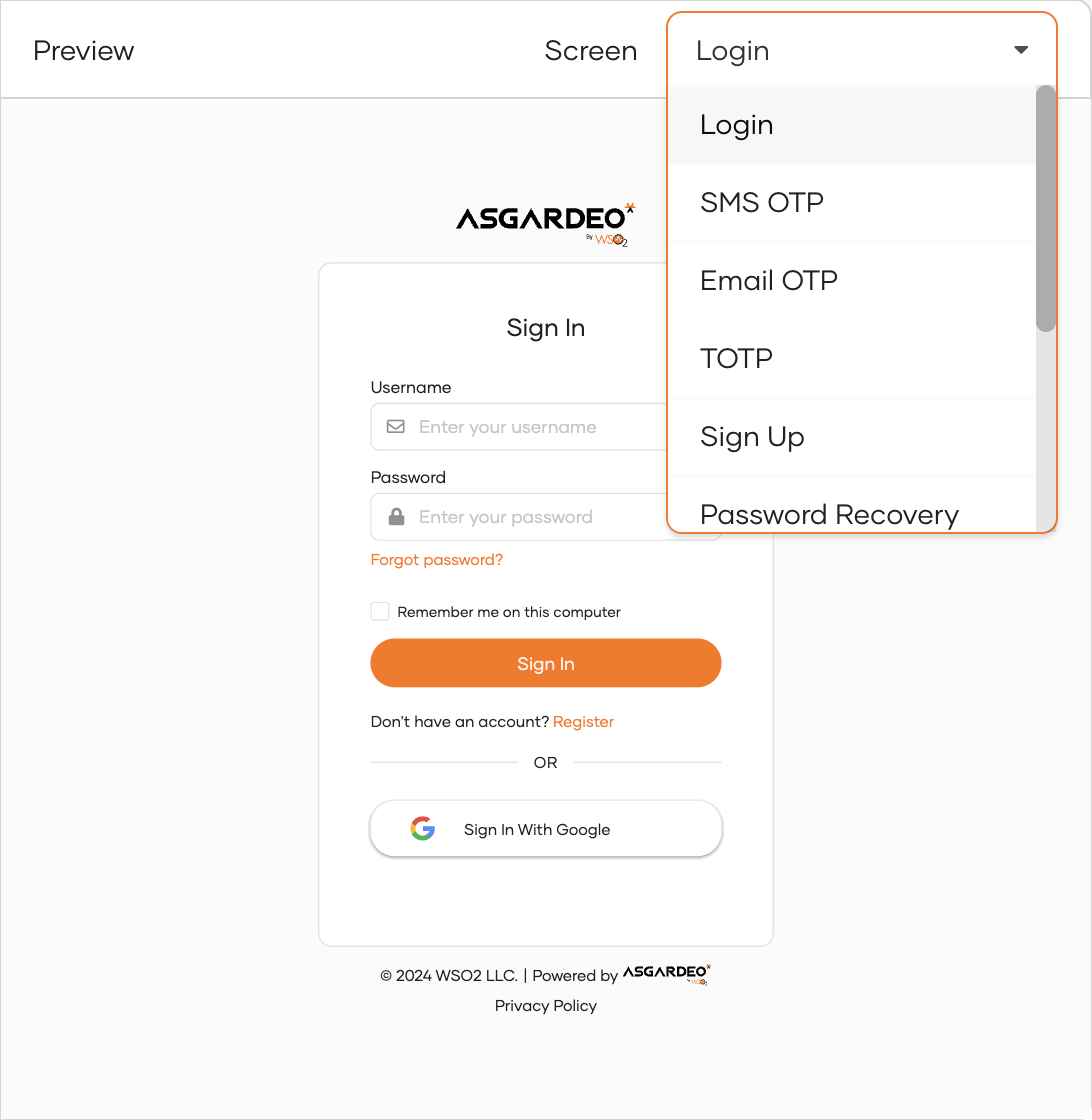
You can preview how your branding preferences will look once they are saved and published.
To preview your branding configurations for different flows, on the Preview window, select the screen you wish to preview from the Screen list.

# Extend branding
When you go to Customization > Branding on the Asgardeo console, you will see the list of branding preferences that are supported for your user interfaces by default.
If you require any of the extended branding capabilities (explained below), you can contact the Asgardeo team at [email protected] . Note that you need to send the request from an administrator account.
# UI branding preferences
Listed below are the branding preferences that you can use to customize the Asgardeo interfaces (UIs) presented to your users.
# General preferences
Listed below are general branding preferences you can apply to the interfaces.
| Contact Email | This email address will appear on emails, error pages and, other pages where users would require support from the organization admin. |
# Design preferences
Listed below are the design changes you can apply to the user registration and login interfaces.
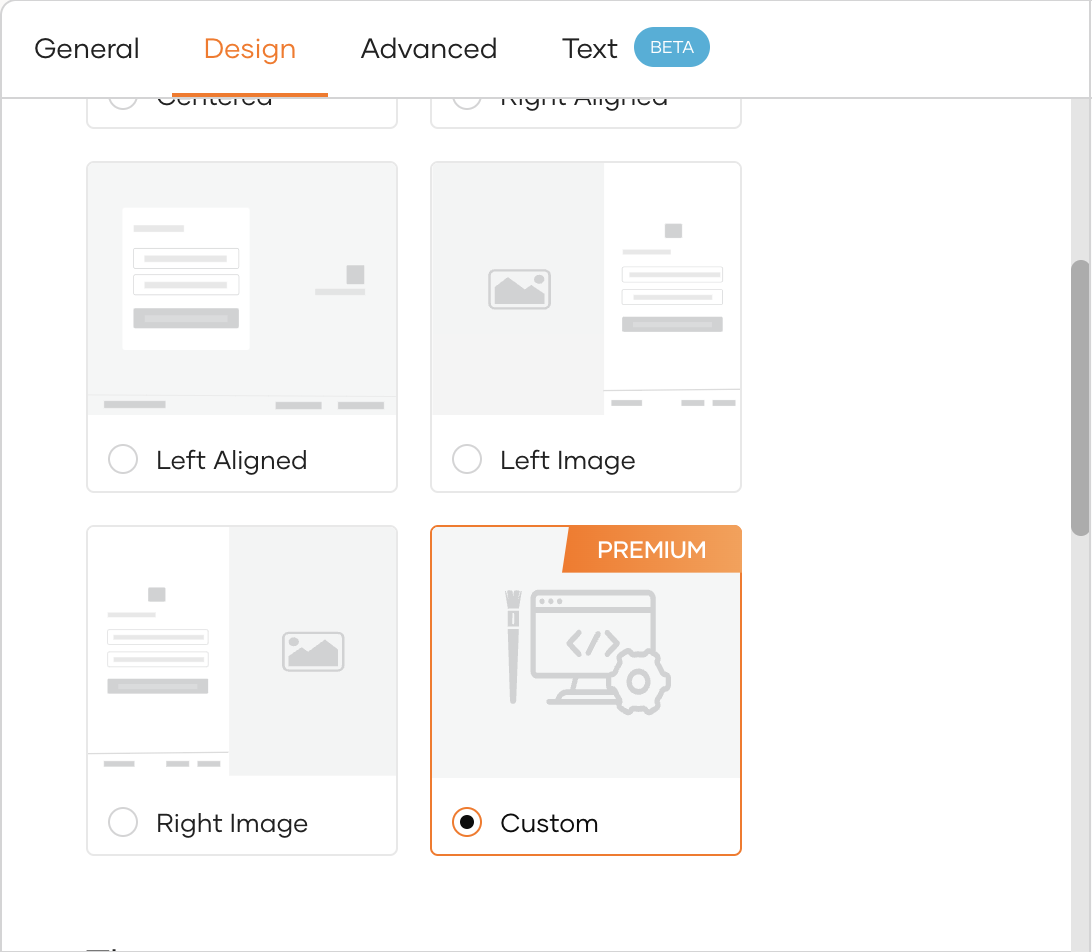
# Layout variations
Select one of the available layouts for your login interfaces. Asgardeo uses the Centered layout by default.
Custom layout
If you want to use the Custom layout from the list (shown below), contact Asgardeo support through the WSO2 cloud support portal or send a request email to [email protected] and the team will get back to you with instructions.

Note that these requests should be sent from the account of an administrator in the organization.
# Theme variations
Select from either Dark or Light theme variations to modify the styling of your login screens. Asgardeo uses the Light theme by default.
# Theme preferences
The following design preferences apply to the theme you select. You can configure and save separate design preferences for each of the themes.
Images
You can configure the Asgardeo logo, My Account logo, and favicon for the theme you selected.
| Logo | This is the logo that appears above the login box in login screens and in emails sent by the organization. Update the following values to set the logo:
|
| Favicon | Browsers that provide favicon support typically display a page's favicon in the browser's address bar and next to the page's name in a list of bookmarks. You can update the favicon by specifying the URL of a hosted image (of type png, ico, etc.). Use an image with a square aspect ratio that’s at least 16x16 pixels in size for better results. |
| My Account Logo | This is the logo that appears in the header of the My Account portal. Update the following values to set the logo:
|
Important
Be sure that the hosted image you use will properly return Content-Type headers. Without these headers, the image will not correctly render and you will experience a 403 error. You can use static image hosting services to ensure these headers are properly returned.
Color Palette
This is the primary color palette for your interfaces. Click the color swatch and apply colors that match your organization’s style guide.
| Primary Color |
The color that appears dominantly in primary actions, anchor tags, emails, etc. By default, Asgardeo uses an orange shade as the primary color for both Light and Dark themes |
| Secondary Color |
The color that appears in secondary actions and other emphasized content. By default, Asgardeo uses a lighter gray shade as the secondary color. |
# Body background
| Main Background Color | This is the main background color used in the UIs. This will be used as the background color for login, sign-up, and account recovery flows, and on the My Account portal. |
# Surface background
| Main Surface Background Color | The main background color used in surface elements like cards, popups, panels, etc. |
| Light Surface Background Color | A lighter variation of the background color used in specific parts of the surface elements like cards, popups, panels, etc. |
| Dart Surface Background Color | A darker variation of the background color used in specific parts of the surface elements like cards, popups, panels, etc. |
| Inverted Surface Background Color | The inverted variation of the background color used in surface elements like the application header in the My Account portal. |
# Outlines
| Default Outline Color | The default outline color used in elements like cards, tooltips, dropdowns, etc. |
# Text Colors
| Primary Text Color | The primary text color used in the user interface. Select a color that provides good contrast against the background color and is easy to read. |
| Secondary Text Color | The secondary text color used in the user interface. Select a color that compliments the primary color and enhances the visual hierarchy of your design. |
# Alerts
| Neutral Alert Background Color | The color of the message boxes that appears to convey non-critical information or feedback. |
| Info Alert Background Color | The color of the message boxes that appears to convey informative messages such as tips or additional information. |
| Warning Alert Background Color | The color of the message boxes that appears to convey warning messages such as potential risks or notifications that require your attention. |
| Error Alert Background Color | The color of the message boxes that appears to convey error messages such as system failures or critical errors. |
# Illustrations
| Primary Color | This is the primary color used for the SVG illustrations in My Account portal. |
| Secondary Color | This is the secondary color used for the SVG illustrations in My Account portal. |
| Accent Color 1 | This is the primary accent color used for the SVG illustrations. Choose a color that will draw attention to specific elements of your illustration and highlight key features of your user interface design. |
| Accent Color 2 | This is the secondary accent color used for the SVG illustrations. Choose an alternate accent color that harmonizes with your design aesthetic and enhances the overall visual appeal of your SVG illustration. |
| Accent Color 3 | This is the tertiary accent color used for the SVG illustrations. Choose an accent color that harmonizes with your design aesthetic and enhances the overall visual appeal of your SVG illustration. |
Footer
Decide how you want the footer to look in the login screens by modifying the following attributes:
| Border Color |
The color of the top border of the footer that appears on the login screens. By default, the Default Outline Color from the Color Palette will be used until a value for this is defined. |
| Font Color |
The font color of the texts and links that appear on the footer. By default, the Primary Text Color from the Color Palette will be used until a value for this is defined. |
Font
Use one of the following options to override the default font for the theme you selected.
# Use a web-safe font
| Font Family |
The list of available web-safe fonts to select from. By default, Asgardeo uses Montserrat as the font family. |
# Import a font
| Font Import URL |
Get the URL of a hosted font from the font service and add it here. E.g., https://fonts.googleapis.com/css2?family=Poppins&display=swap |
| Font Family |
This is the font family corresponding to the font imported using the URL (specified in the Font Import URL field). E.g., Poppins, Sans-serif |
Headings
These preferences decide the look and feel of h1, h2, h3, h4, h5, and h6 elements on the login screens.
| Font Color |
This is the font color of the headings that appear on the login screens. By default, the Default Outline Color from the Color Palette will be used until a value for this is defined. |
Buttons
These preferences change the look and feel of buttons that appear on the login screens.
# Primary Button
| Font Color |
This is the font color of the text inside the primary action buttons. By default, Asgardeo uses white as the font color for primary buttons. |
| Border Radius |
This is the border radius of the primary action buttons. By default, Asgardeo uses four pixels as the border-radius for primary buttons. |
# Secondary Button
| Font Color |
This is the font color of the text inside the secondary action buttons. By default, Asgardeo uses a dark gray shade as the font color for secondary buttons. |
| Border Radius |
This is the border radius of the secondary action buttons. By default, Asgardeo uses four pixels as the border-radius for secondary buttons. |
# External Connection Button
These preferences change the look and feel of buttons used for linking external identity providers (Facebook, Google, etc.) from the login screens.
| Background Color |
This is the background color for external-connection buttons. By default, Asgardeo uses a light gray shade as the font color for external-connection buttons. |
| Font Color |
This is the font color of the text inside the external-connection buttons. By default, Asgardeo uses a dark gray shade as the font color for external-connection buttons. |
| Border Radius |
This is the border radius of the external-connection buttons. By default, Asgardeo uses four pixels as the border-radius for external-connection buttons. |
Inputs
These preferences change the look and feel of input fields, checkboxes, etc. on the login screens.
| Background Color |
This is the background color of the inputs on the login screens. By default, Asgardeo uses white as the background color for the inputs. |
| Font Color |
This is the font color of the inputs on the login screens. By default, the Primary Text Color from the Color Palette will be used until a value for this is defined. |
| Border Color |
This is the border color of the inputs on the login screens. By default, the Default Outline Color from the Color Palette will be used until a value for this is defined. |
| Border Width |
This is the border radius of the inputs on the login screens. By default, Asgardeo uses four pixels as the border-radius for the login box.
|
| Border Radius |
This is the border radius of the login box. By default, Asgardeo uses 12 pixels as the border-radius for the login box. |
# Input Labels
| Font Color |
This is the font color of the input labels on the login screens. By default, the page font color will be used until a value for this is defined. |
Login Page
These are the specific design preferences you can update specifically for login, sign-up, account recovery flows. If these are not set, the values will be inferred from the color palette.
| Background Color |
This is the background color that appears on the login, sign-up, account recovery screens. By default, the Main Background Color from the Color Palette will be used until a value for this is defined. |
| Font Color |
The font color of the text that appears on the login, sign-up, account recovery screens. By default, the Primary Text Color from the Color Palette will be used until a value for this is defined. |
Login Box
These preferences change how the login box appears on the screens.
| Background Color |
This is the background color of the login box. By default, the Main Surface Background Color from the Color Palette will be used until a value for this is defined. |
| Font Color |
This is the font color of the text inside the login box. By default, the Primary Text Color from the Color Palette will be used until a value for this is defined. |
| Border Color |
This is the border color of the login box. By default, the Default Outline Color from the Color Palette will be used until a value for this is defined. |
| Border Width |
This is the border width of the login box. By default, Asgardeo uses one pixel as the border width for the login box. |
| Border Radius |
This is the border-radius of the login box. By default, Asgardeo uses 12 pixels as the border-radius for the login box.
|
# Advanced preferences
Listed below are some advanced branding preferences you can apply to the user registration and login interfaces.
| Privacy Policy |
This is a link to a statement or a legal document that states how your organization collects, handles, and processes the data of your users and visitors. Once you configure a valid URL, Asgardeo will show this on the footer of the login screens. |
| Terms of Service |
This is a link to an agreement that your users must agree to and abide by in order to use your organization's applications or other services. Once you configure a valid URL, Asgardeo will show this on the footer of the login screens. |
| Cookie Policy | This is a link to a document or a webpage with detailed information on all cookies used by your applications and the purpose of each of them. |
| Self Signup | This is a link to your organization's self signup page. |
# Locale-aware URLs
By default, Asgardeo automatically appends the ui_locales parameter with the selected locale to URLs. However, if you need to tailor your URL structure to meet specific requirements, you can use the following placeholders to create a more customized URL:
# Supported placeholders
{{locale}}: This placeholder represents the complete locale tag, including both the language and country, separated by a hyphen. For example,ja-JP.{{country}}: Use this placeholder to insert the country code. For example,JP.{{lang}}: This placeholder is for the language code. For example,ja.
These placeholders provide flexibility in constructing URLs that adapt to different regions, languages, and countries. Customize your URLs to deliver a personalized user experience.
# Examples of customized URLs
Constructing a URL with the complete locale tag:
- URL Pattern
https://example.com/{{locale}}/page
- Result (if the selected locale is
ja-JP)https://example.com/ja-JP/page
- URL Pattern
Inserting the country code into the URL:
- URL Pattern
https://example.com/country/{{country}}/page
- Result (if the selected country code is
JP)https://example.com/country/JP/page
- URL Pattern
Using the language code in the URL:
- URL Pattern
https://example.com/lang/{{lang}}/page
- Result (if the selected language code is
ja)https://example.com/lang/ja/page
- URL Pattern
Combining language and country codes:
- URL Pattern
https://example.com/{{lang}}_{{country}}/page
- Result (if the selected language code is
ja, the country code isJPand the delimiter is underscore)https://example.com/ja_JP/page
- URL Pattern
# Text preferences
You can add text branding to screens of your organization in a language listed under the Locale list of Text branding.
Listed below are the text branding preferences you can apply to the screens in your organization.
| Screen | Field | Description |
|---|---|---|
| Common | copyright | This text is displayed at the footer of all login screens within your organization and in emails from your organization, providing essential legal or branding information. |
site.title | The site title may appear in browser tabs, search engine results, social shares, etc. You can use any meaningful text here. | |
| Login | login.button | This is the text that appears on the main action button of the login box for your organization. |
login.heading | This is the main heading of the login box, serving as a concise introduction to the login page. | |
| SMS OTP | sms.otp.heading | This is the heading of the SMS OTP box. |
| Email OTP | email.otp.heading | The heading of the Email OTP box. |
| TOTP | totp.heading | This is the heading of the TOTP box. |
| Sign Up | sign.up.button | The text on the primary action button within the sign-up box. |
sign.up.heading | This is the main heading of the sign-up box, providing a brief introduction to the registration page within your organization. |
